I'm facing a problem with creating this kind of grid template by the simplest way. I've tried to find something similar to this that would help me but I've found nothing. Image below presents the behaviors:
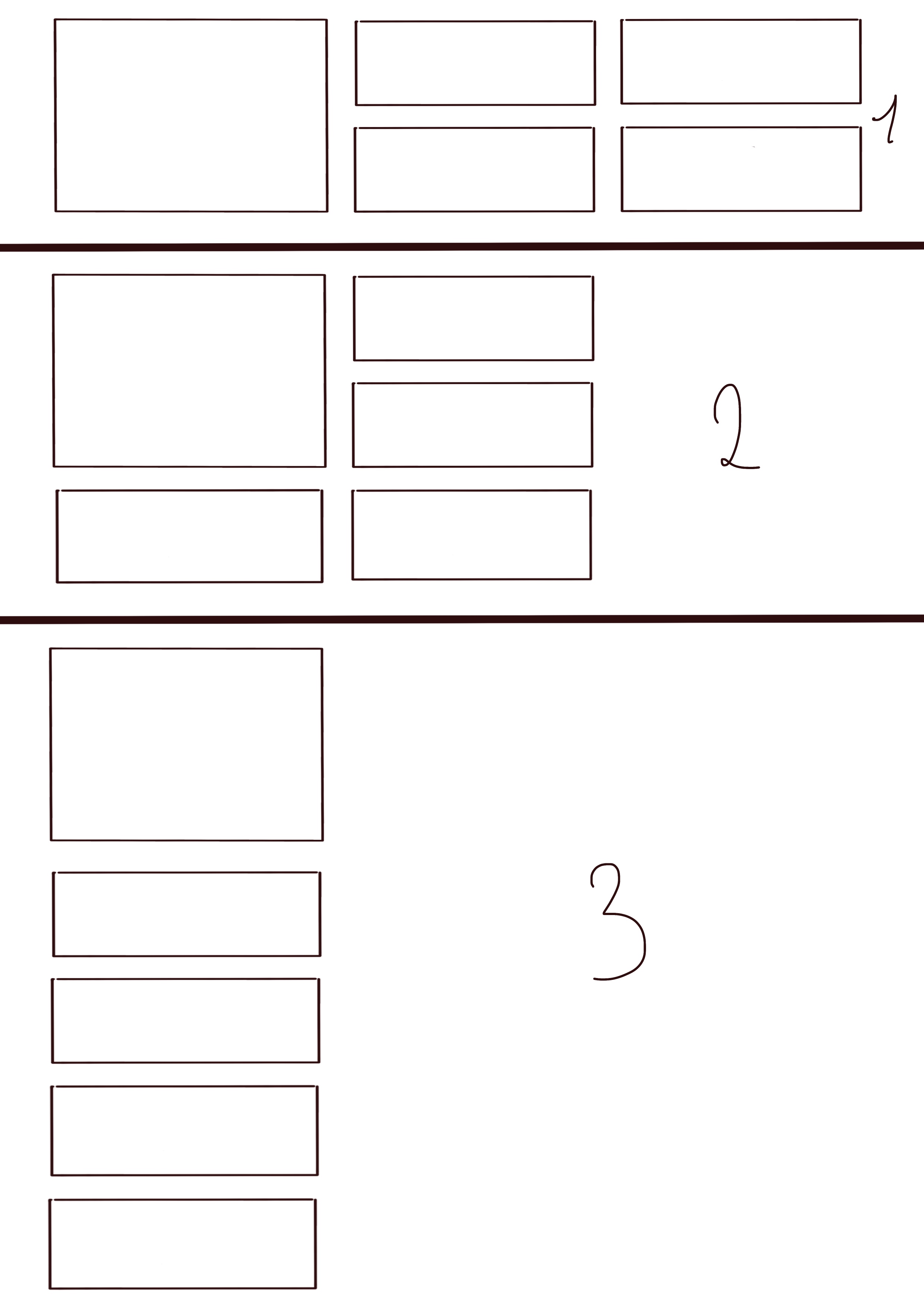
- Full screen size
- Medium screen size
- Small screen size (mobile)
Image presents full viewport. First element should always be the same size (300px x 300px) and in the same position but sibling elements should behave as shown on image. Sibling elements should behave as css grid-template-columns with auto-fit and minmax() should be 200px (min) and 300px (max). The first thing I did was to create something like this:
<div >
<div ></div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</div>
But this behaves like 2 columns so elements from grid will not wrap around big div. My another option was to create something like this:
<div >
<div ></div>
<div >
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
</div>
</div>
And in this case I wanted to use display: flex with flex-wrap: wrap option so it would behave almost as I want to but after first sibling-wrapper wrap to another line I have to change its flex direction to be row and not column. I think I can achieve it using this case but maybe there is anything clearer?
CodePudding user response:
Hi achieving this kind of template with grid is very easy please go through any grid tutorial meanwhile here is a sample of what you wanted, tried to be as simple as possible and also you can play with the code for your specific width and height or colors.
.grid-element1 {
grid-area: head;
/* ANY NAME CAN BE GIVEN TO IDENTIFY LIKE I USED HEAD
BOTTOM MAIN ETC */
}
.grid-element2 {
grid-area: main;
}
.grid-element3 {
grid-area: bottom;
}
.grid-element4 {
grid-area: side1;
}
.grid-element5 {
grid-area: side2;
}
.grid {
display: grid;
grid-template-areas: "head head main main bottom bottom" "head head side1 side1 side2 side2";
gap: 10px;
}
.grid>div {
background-color: rgba(183, 39, 39, 0.8);
padding: 20px;
}
@media screen and (max-width: 980px) {
/* CODE FOR YOUR SECOND LAYOUT */
.grid {
grid-template-areas: "head head main main" "head head bottom bottom" "side1 side1 side2 side2";
}
}
@media screen and (max-width: 600px) {
/* CODE FOR YOUR THIRDLAYOUT */
.grid {
grid-template-areas: "head head" "head head" "main main" "bottom bottom" "side1 side1" "side2 side2";
}
}<div >
<div ></div>
<div >
<div >head</div>
<div >main</div>
<div >bottom</div>
<div >side1</div>
<div >side2</div>
</div>
</div>Hope this solves your query