while making a submit in PayPal ACDC, I'm not getting any callback, neither in then nor in catch:
if (paypal.HostedFields.isEligible()) {
// Renders card fields
paypal.HostedFields.render({
// Call your server to set up the transaction
createOrder: function () {
return <order-id>;
},
styles: {
'.valid': {
'color': 'green'
},
'.invalid': {
'color': 'red'
},
'input': {
'box-sizing': 'border-box',
'width': '100%',
'height': '46px',
'margin-top': '8px',
'background': '#EBEBEB',
'border-radius': '6px',
'font-style': 'normal',
'font-weight': '400',
'font-size': '18px',
'line-height': '18px',
'color': '#333',
'padding-left': '10px',
},
},
fields: {
number: {
selector: "#card-number",
placeholder: "XXXX XXXX XXXX XXXX",
},
cvv: {
selector: "#cvv",
placeholder: "XXX"
},
expirationDate: {
selector: "#expiration-date",
placeholder: "MM/YY"
}
}
}).then(function (cardFields) {
document.querySelector("#card-form").addEventListener('submit', (event) => {
event.preventDefault();
cardFields.submit({
// Cardholder's first and last name
cardholderName: document.getElementById('card-holder-name').value,
// Billing Address
billingAddress: {
// Street address, line 1
streetAddress: document.getElementById('card-billing-address-street').value,
// Street address, line 2 (Ex: Unit, Apartment, etc.)
extendedAddress: document.getElementById('card-billing-address-unit').value,
// State
region: document.getElementById('card-billing-address-state').value,
// City
locality: document.getElementById('card-billing-address-city').value,
// Postal Code
postalCode: document.getElementById('card-billing-address-zip').value,
// Country Code
countryCodeAlpha2: document.getElementById('card-billing-address-country').value
}
}).then(function () {
console.log("CHECKOUT_SUCESS")
}).catch(function (error) {
console.error("CHECKOUT_ERROR", error)
});
});
});
} else {
// Hides card fields if the merchant isn't eligible
document.querySelector("#card-form").style = 'display: none';
}
I'm facing problem when executing cardFields.submit, I'm not getting any callback from the cardFields.submit function.
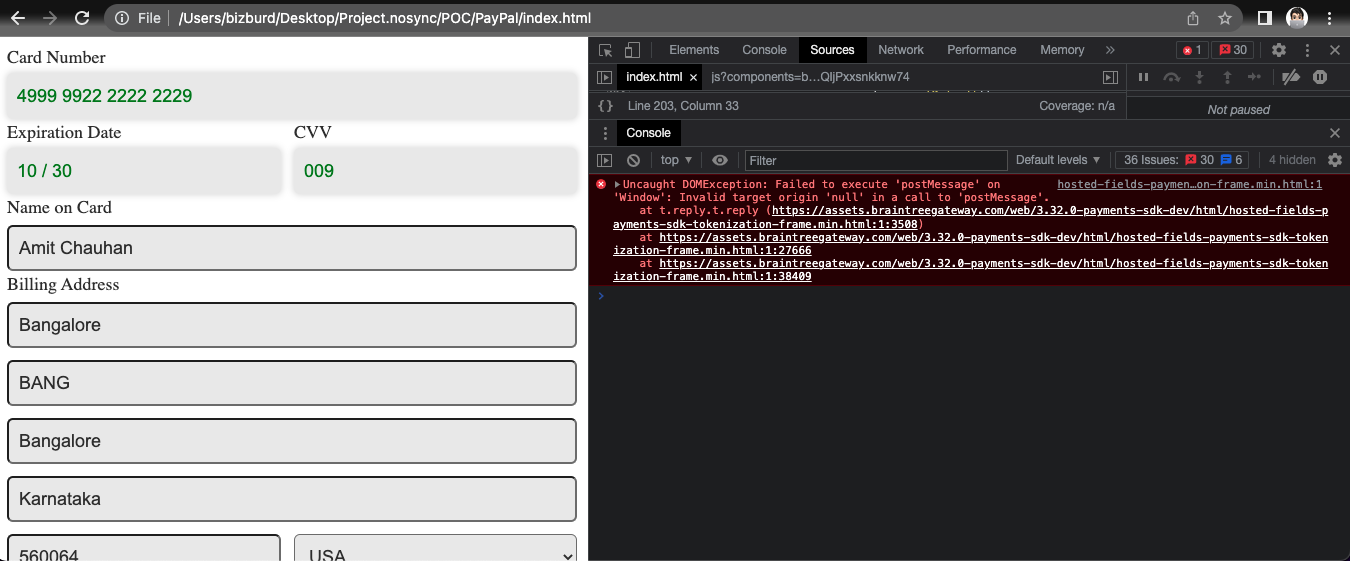
This is the exact error I'm getting after submitting:
Uncaught DOMException: Failed to execute 'postMessage' on 'Window': Invalid target origin 'null' in a call to 'postMessage'.
CodePudding user response:
This problem occurs when attempting to test hosted fields from a local file.
It requires an http(s) webserver.