I've been looking at some of the answers on this forum but nothing seems to work.
My main HTML file refers to the style sheet as follows:
<link rel="stylesheet" href="/styles/main.css">
I have an index.js file with the following code:
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.sendFile('index.html', {root: __dirname});
});
app.listen(port, () => {
console.log(`Now listening on port ${port}`);
});
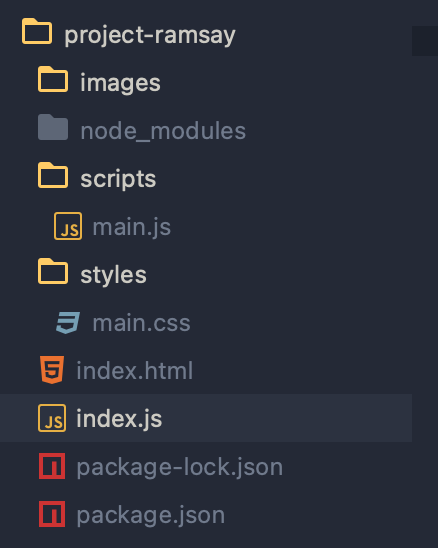
Finally, this is my folder structure:
I'd really appreciate some guidance on this
CodePudding user response:
FIXED!
I needed to add the following code to my index.js file before the "app.get" portion:
app.use(express.static(__dirname '/'));
NOTE: re-starting the LocalHost instance is also necessary after modifying index.js file
CodePudding user response:
You can serve static files using express.static, like this:
app.use('/styles', express.static('styles'));
app.get('/', ...
See this documentation, https://expressjs.com/en/starter/static-files.html .