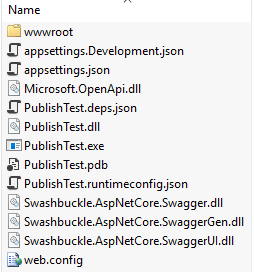
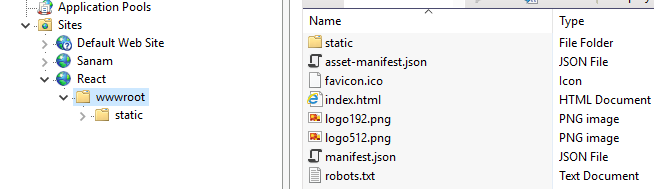
The index file:
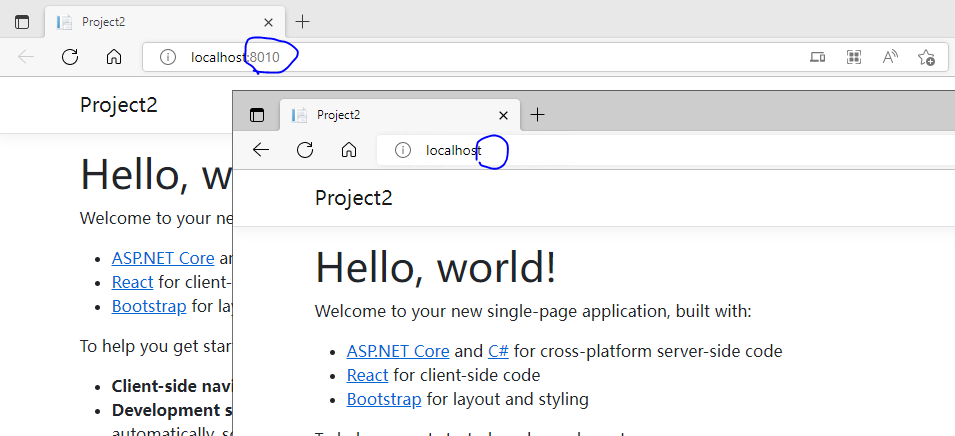
Browse WebSite :
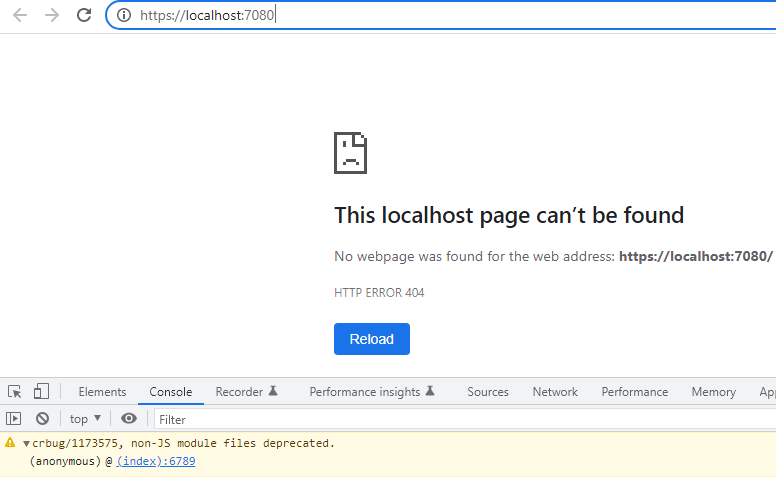
and the result :
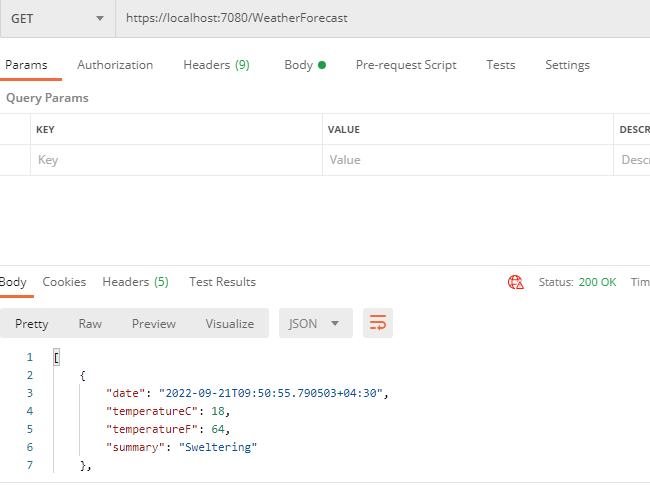
And the postman for test api that was Success :
CodePudding user response:
In short, you don't need to deploy separately. Of course, you can deploy them separately if you need them.
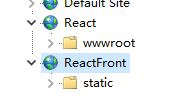
We can see from the .csproj file what actions were done when it was released, and the project of the react front-end was placed under wwwroot, so the project under wwwroot can be deployed separately or directly from the deployed asp.net core project.
CodePudding user response:
I changed program.cs to below and it worked!
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
//app.MapControllers();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
// route non-api urls to index.html
endpoints.MapFallbackToFile("/index.html");
});
app.Run();