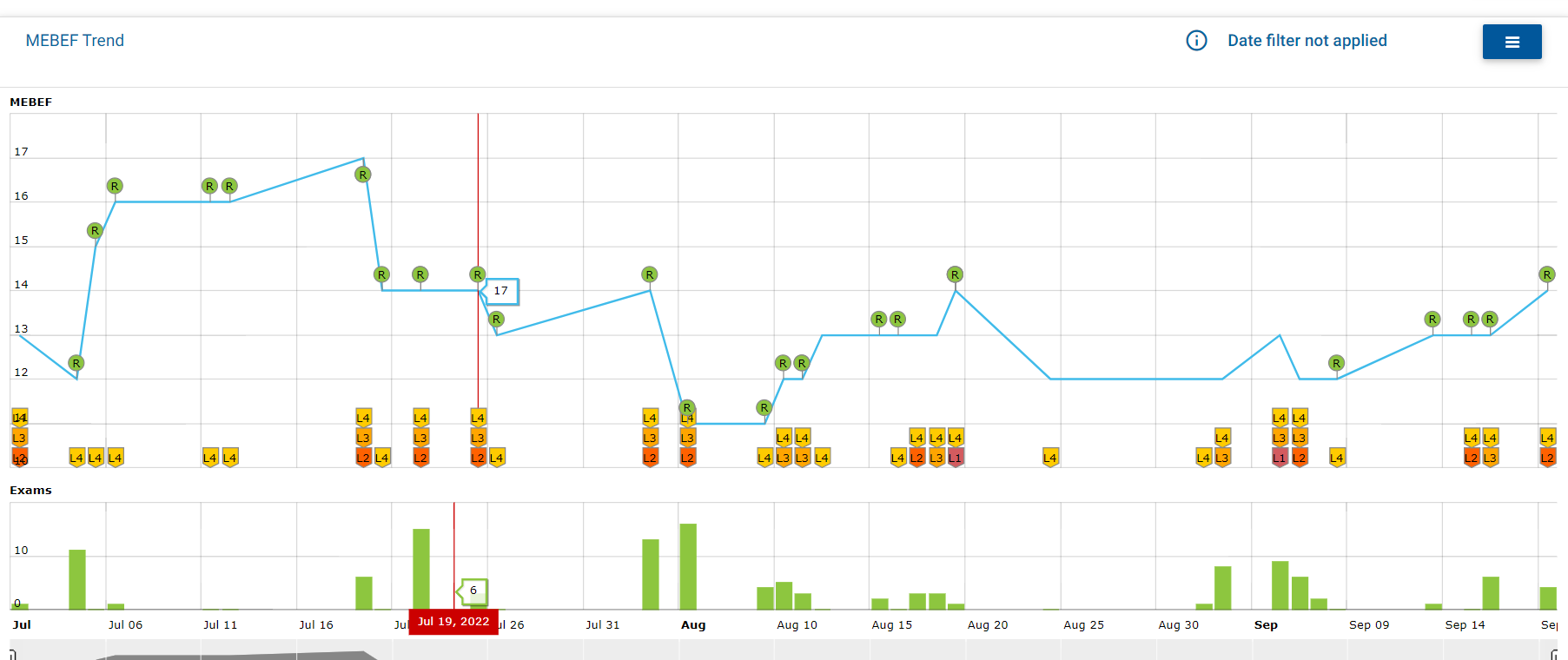
The chart trying to create as shown below 
the working fiddle is as shown below
https://jsfiddle.net/BlackLabel/xy6ftpn5/
how to stack the multiple markers on the same date as in the picture. Tried to add multiple series in series parameter
also need trying to figure out how to show multiple y-axis separately for different chart like line marker and bar chart
any pointers will help
CodePudding user response:
You just need to define the yAxis property as an array with multiple objects and then assign each series to the proper yAxis. For example:
yAxis: [{
...
}, {
...
}, {
...
}],
series: [{
...,
yAxis: 0
}, {
...,
yAxis: 1
}, {
...,
yAxis: 1
}, {
...,
yAxis: 2
}]
Live demo: https://jsfiddle.net/BlackLabel/oqbzcm7y/
API Reference: https://api.highcharts.com/highcharts/series.line.yAxis
