Below is the main code
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site1.master.cs" Inherits="Webwite1.Site1" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title></title>
<meta charset = "UTF-8" />
<link href="bootstrap/css/bootstrap.css" rel="stylesheet" />
<script src="bootstrap/js/bootstrap.js"></script>
<link rel = "stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css" />
<script type="text/javascript" language="javascript" src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script src="https://kit.fontawesome.com/99d54f1718.js"></script>
<link href="css/customstylesheet.css" rel="stylesheet" />
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<nav style="background-color: #e3f2fd;">
<a href="homepage.aspx">
<img src="imgs/books.png" width="30" height="30" />
Website Test
</a>
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarSupportedContent">
<ul >
<li >
<a href="homepage.aspx">Home</a>
</li>
<li >
<a href="#">Internships</a>
</li>
<li >
<a href="#">Research</a>
</li>
<li >
<a href="#">Jobs</a>
</li>
<li >
<a href="#">Clubs</a>
</li>
<li >
<a href="#">Social</a>
</li>
<li >
<a href="#">MyPages</a>
</li>
<li >
<a href="#">Other</a>
</li>
</ul>
<ul >
<li >
<asp:LinkButton ID="LinkButton4" runat="server" OnClick="LinkButton4_Click">View Books</asp:LinkButton>
</li>
<li >
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">User Login</asp:LinkButton>
</li>
<li >
<asp:LinkButton ID="LinkButton2" runat="server" OnClick="LinkButton2_Click">Sign Up
</asp:LinkButton>
</li>
<li >
<asp:LinkButton ID="LinkButton3" runat="server" OnClick="LinkButton3_Click" Visible="False">Logout</asp:LinkButton>
</li>
<li >
<asp:LinkButton ID="LinkButton7" runat="server" OnClick="LinkButton7_Click" Visible="False">Hello user</asp:LinkButton>
</li>
</ul>
</div>
</nav>
</div>
<!-- Main Content Placeholder -->
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
<!-- Main Content Placeholder -->
<!-- Footer -->
<footer>
<div id="footer1" >
<div >
<div >
<p>
<center><asp:LinkButton ID="LinkButton6" runat="server" OnClick="LinkButton6_Click">Admin Login</asp:LinkButton></center>
<asp:LinkButton ID="LinkButton11" runat="server" OnClick="LinkButton11_Click" Visible="False">Author Management</asp:LinkButton>
<asp:LinkButton ID="LinkButton12" runat="server" OnClick="LinkButton12_Click" Visible="False">Publisher Management</asp:LinkButton>
<asp:LinkButton ID="LinkButton8" runat="server" OnClick="LinkButton8_Click" Visible="False">Book Inventory</asp:LinkButton>
<asp:LinkButton ID="LinkButton9" runat="server" OnClick="LinkButton9_Click" Visible="False">Book Issuing</asp:LinkButton>
<asp:LinkButton ID="LinkButton10" runat="server" OnClick="LinkButton10_Click" Visible="False">Member Management</asp:LinkButton>
</p>
</div>
</div>
</div>
<div id="footer3" >
<div >
<div >
<p>
<asp:LinkButton ID="LinkButton5" runat="server" OnClick="LinkButton5_Click">About Us</asp:LinkButton>
<asp:LinkButton ID="LinkButton13" runat="server" OnClick="LinkButton13_Click">Version History</asp:LinkButton>
<asp:LinkButton ID="LinkButton14" runat="server" OnClick="LinkButton14_Click">Contact Information</asp:LinkButton>
<asp:LinkButton ID="LinkButton15" runat="server" OnClick="LinkButton15_Click">Donate</asp:LinkButton>
<asp:LinkButton ID="LinkButton16" runat="server" OnClick="LinkButton16_Click">Report Issues</asp:LinkButton>
</p>
</div>
</div>
</div>
<div id="footer2" >
<div >
<div >
<p style="color:whitesmoke">Text</p>
</div>
</div>
</div>
</footer>
<!-- ./Footer -->
</form>
</body>
</html>
Below is the CSS file that goes with the main code
.footerlinks {
color: #ffffff;
text-decoration: none !important;
}
.footerlinks:hover {
color: #ffd800;
}
#footer2 {
background: #0e47e3;
}
#footer3 {
background: #40d90d;
}
#footer1 {
background: #870ee3;
}
.badge-primary {
color: #ebeef0;
background-color: #B23CFD;
}
.card-body{
min-height: 800px;
}
.short-context{
min-height:400px;
}
In the main section, there is code: <asp:LinkButton ID="LinkButton4" runat="server" OnClick="LinkButton4_Click">View Books</asp:LinkButton>
I am trying to create a dropdown menu with several responsive buttons labeled A, B, C. Once you hover over "View Book", the options A, B, and C should show up.
I know how to do this in regular HTML without the ASP.net buttons.
Is there anyway to create a dropdown menu with the ASP buttons?
Thank you very much
CodePudding user response:
I am not sure of "where" or "why" the confusing comes from in regards to asp.net controls such as a button, or a link button vs that of html markup?
I don't "much" see how these 2 issures are related to the question.
You have a bootstrap menu.
so, the simple question then is how can I have a drop drop trigger automatic on hover as opposed to having to click on that menu?
so, say this menu:
(I skpped some of the menu, but you get the idea).
so this:
<div >
<ul >
<li><a runat="server" href="~/">Home</a></li>
<li><a runat="server" href="~/About">About</a></li>
<li><a runat="server" href="~/Contact">Contact</a></li>
<li id="mAdmin" runat="server" ClientIDMode="Static">
<a runat="server" href="#" data-toggle="dropdown"
>Auto Buttons Dropdown Test<span ></span>
</a>
<ul >
<li><a runat="server" href="~/SiteAdmin/Messages">Manage Portal Email Messages</a></li>
<li><a runat="server" href="~/Staff/CurrentUsersS">Show Logged on users</a></li>
<li><a runat="server" href="~/SiteAdmin/OneMonth">Month Logon Summary</a></li>
<li><a runat="server" href="~/SiteAdmin/EditChoices">Change/Edit Issue tracker choices</a></li>
<li><a runat="server" href="~/SiteAdmin/SetUp">Developer site settings</a></li>
<li><a onclick="hasproof()">My Proofs - testing</a></li>
<li><a runat="server" href="~/SiteAdmin/Issues">Issues Tracker and to-do list</a></li>
<li><asp:LinkButton ID="LinkButton1" runat="server">LinkButton Test</asp:LinkButton></li>
</ul>
</li>
</ul>
</div>
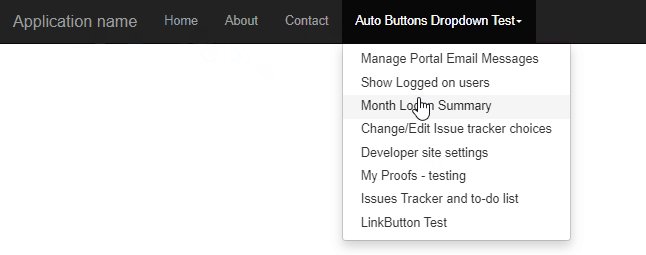
Now, the LAST choice is a "typical" and "standard" and "plain jane" example of a drop down in a bootstrap menu bar. (gain, ZERO to do with asp.net).
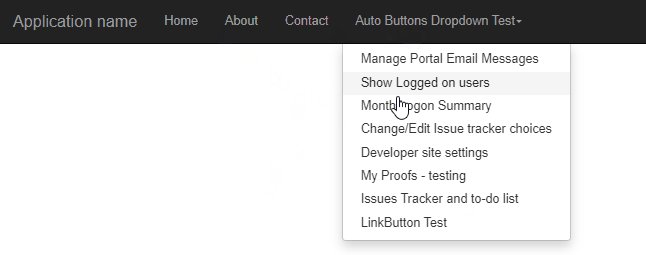
So, above results in this:
(note how I HAVE to click on the drop down).
However, you can have/set/enjoy the menu to drop down on hover.
Just add this style into the page
<style>
.dropdown:hover .dropdown-menu {
display: block;
margin-top: 0; /* remove the gap so it doesn't close */
}
</style>
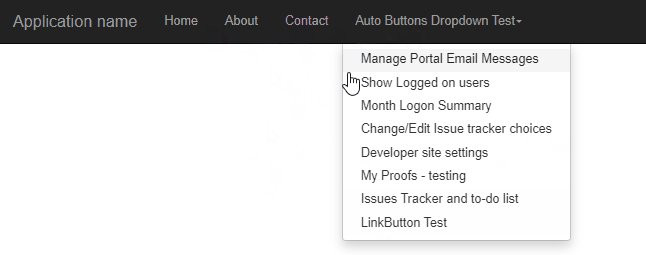
Now, I don't have to click on the menu - just a hover will drop the menu bar, so it now works/looks like this:
And as your markup show, you "already" have some link buttons with a click event. And that looks rather fine also. (you can use a button, but the menu formatting applies MUCH better if you using a link button as your example shows. You still get/have/can/enjoy a click event, so it really now just a asp.net button.
So, the bootstrap menu, the goal and want of a "auto drop down" is really much 100% un-attached to the fact that this is asp.net.
it still mostly html, and a boostrap menu, and thus it does not really care if you have a standard "a" link, or a link button for that menu. However all those issues don't change the simple goal and question:
I want the drop down menu in the menu bar to automatic expand on hover.
Adding the above simple style to that page should thus then trigger, result in the menu drop down expanding without you having to click on that drop down you add/placed into the menu bar.