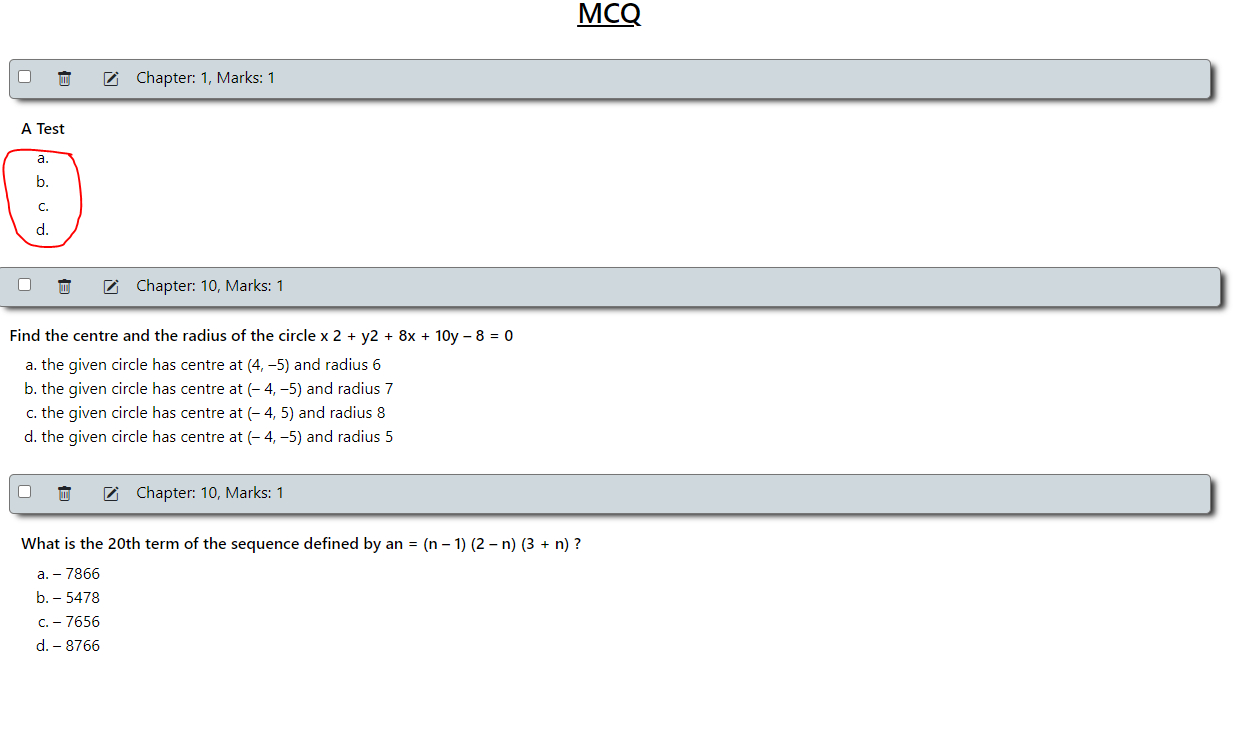
I am working on a flask app where I am using flask form to submit questions to database. I use same form to add multiple and descriptive choice question. In multiple choice question I enter all the details and it works fine. Where as when I post descriptive question I only enter question detail, marks and chapter other details are blank. The issue I am facing is that even details which are not entered leaves blank bullet points which I dont want to show. I used jinja template to change css list style based on checkbox - (Descriptive question) selection but it than changes all other question style instead of new one.
Please provide any suggestion or comment so that I can correct my code. Thank you.
@app.route('/home', methods=['GET', 'POST'])
@login_required
def home():
form = QuestionForm()
if form.validate_on_submit():
if request.form.get('typesel') == 'desc':
new_question = questions(question=form.question.data, option1 = form.option1.data,
option2= form.option2.data, option3 = form.option3.data, option4 = form.option4.data,
marks = form.marks.data, chapter = form.chapter.data)
db.session.add(new_question)
db.session.commit()
return redirect(url_for('home'))
que = questions.query.order_by(questions.chapter).all()
return render_template('home.html', que=que, form=form)
body {
background-color: grey;
color: black;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 10px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-submenu-content {
display: none;
position: absolute;
left: 100%;
top: 0;
min-width: 160px;
}
.dropdown-submenu:hover .dropdown-submenu-content {
display: block;
}
.dropdown:hover .dropdown-content {
display: block;
}
a.nav-link {
color: #008080;
}
a.nav-link:hover {
color: #00008B;
}
.card-body-t {
padding: 2%;
background-color: #0449d3a8;
color: white;
}
.card-body-b {
background-color: #ECEFF1;
color: black;
}
form {
margin: 0 auto;
width: 1200px;
}
div.des1 {
background-color: #CFD8DC;
border: 1px solid #757575;
box-shadow: 6px 4px 6px -2px #262626;
color: black;
margin: -1px;
border-radius: 5px;
}
div.des2 {
padding: 1%;
color: black;
margin: -1px;
}
div.des3 {
color: black;
text-decoration-line: underline;
margin: -1px;
}
.modal-header {
background-color: #37474F;
color: white;
}
.modal-body {
background-color: #EFEBE9;
}
div.modal-footer {
background-color: #8D6E63;
}
li.mainqblock {
list-style: lower-alpha;
}
ul.formqblock {
list-style: none;
width: 75%;
}
textarea#questionname {
align-self: center;
width: 35%;
}
input#input-option {
width: 10%;
}
form.qform {
position: relative;
padding: 3px;
/* display: grid; */
grid-gap: 5px;
}
.selectt {
display: none;
}
li.mainqblock {
list-style: lower-alpha;
}
li.checkqblock {
list-style: none;
}{% extends "layout.html" %} {% block title %} Home {% endblock %} {% block content %} {% with messages = get_flashed_messages(with_categories=true) %} {% if messages %}
<ul class=flashes>
{% for category, message in messages %}
<li > {{ message }} </li>
{% endfor %}
</ul>
{% endif %} {% endwith %}
<div >
<div >
<h3>MCQ</h3>
</div>
</div>
<br>
<form method="POST" action="{{ url_for('shortlist') }}">
<div >
<div >
{% for q in que %}
<div >
<input type="checkbox" name="fq" value="{{ q.id }}" id="selq">
<label for="selq">
<a href="/remove/{{q.id}}" role="button"><i ></i></a>
<a href="/edit/{{q.id}}" data-toggle="modal" data-target="#editquesmodal{{q.id}}" role="button"><i ></i></a>
Chapter: {{q.chapter}}, Marks: {{ q.marks }}
</div>
<div >
<h6 > {{ q.question }} </h6>
{% if selectedValue == 'desc' %}
<ul>
<li >{{ q.option1 }}</li>
<li >{{ q.option2 }}</li>
<li >{{ q.option3 }}</li>
<li >{{ q.option4 }}</li>
</ul>
{% else %}
<ul>
<li >{{ q.option1 }}</li>
<li >{{ q.option2 }}</li>
<li >{{ q.option3 }}</li>
<li >{{ q.option4 }}</li>
</ul>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
<div style = "position:fixed; right:6%; top:13%;">
<button type="submit"><i ></i> </button>
</div>
</form>
<!-- Add new question Button trigger modal -->
<div style = "position:fixed; right:2%; top:13%;"><a data-toggle="modal" data-target="#addquesmodal" role="button"><i ></i></a></div>
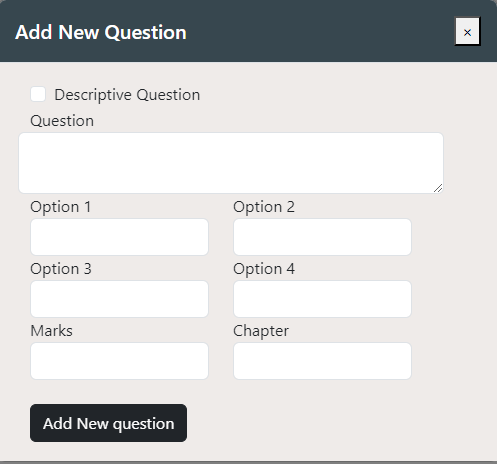
<!-- Modal -->
<div id="addquesmodal" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<div role="document">
<div >
<div >
<h5 id="exampleModalCenterTitle">Add New Question</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div >
<!-- Add new question form starts here -->
<div >
<form action="{{ (url_for('home'))}}" method ="POST">
{{ form.csrf_token }}
{{ form.hidden_tag() }}
<div >
<input type="checkbox" name="typesel" value="desc" id="typesel" />
<label for="typesel">Descriptive Question</label>
</div>
<div >
<label for="questionname">Question</label>
<textarea type="text" id="questionname" name="question" col="10"> </textarea>
</div>
<div >
<div >
<label for="option1">Option 1</label>
<input type="text" name="option1">
</div>
<div >
<label for="option2">Option 2</label>
<input type="text" name="option2">
</div>
</div>
<div >
<div >
<label for="option3">Option 3</label>
<input type="text" name="option3">
</div>
<div >
<label for="option4">Option 4</label>
<input type="text" name="option4">
</div>
</div>
<div >
<div >
<label for="marks">Marks</label>
<input type="text" name="marks">
</div>
<div >
<label for="chapter">Chapter</label>
<input type="text" name="chapter">
</div>
</div>
<br>
<button type="submit">Add New question</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
{% endblock %}CodePudding user response:
I would recommend you hide empty list items completely. Here's a quick example. Notice that the 3rd list item doesn't display at all, and the lower-alpha ordering is still preserved.
.mainqblock {
list-style: lower-alpha;
}
.mainqblock:empty {
display: none;
}<ul>
<li >apples</li>
<li >oranges</li>
<li ></li>
<li >carrots</li>
</ul>