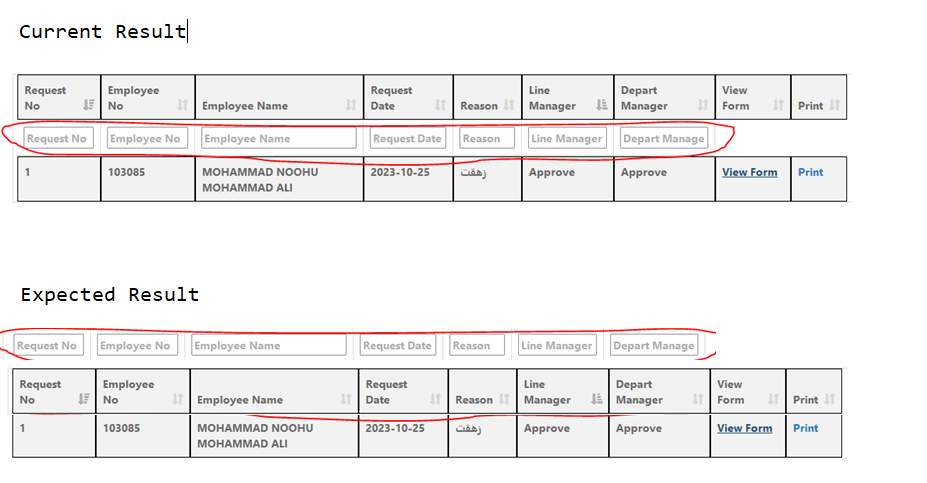
I work on asp.net MVC project . I face issue I can't show search filter above header
meaning show search filters first then show header of table then data .
so Search filter will be first row after that display table with header .
so what changes I can do to display search filters above header of table ?
my code details
new DataTable('#dtbl', {
"dom": 'rtip',
"order": [[0, 'desc'], [5, 'asc']],
initComplete: function () {
$('#dtbl tfoot tr').insertAfter($('#dtbl thead tr'))
this.api()
.columns()
.every(function () {
let column = this;
let title = column.footer().textContent;
let input = document.createElement('input');
input.placeholder = title;
column.footer().replaceChildren(input);
input.addEventListener('keyup', () => {
if (column.search() !== this.value) {
column.search(input.value).draw();
}
});
});
}
});
<table id="dtbl" style="width:100%;padding-left:5px;
padding-right:7px;">
<thead>
<tr style="background-color: #f2f2f2;">
<th style="border: 1px solid black;">
Request No
</th>
<th style="border: 1px solid black;">
Employee No
</th>
<th style="border: 1px solid black;">
Employee Name
</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr style="background-color: #f2f2f2;">
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.RequestNo)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.EmpID)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.EmpName)
</td>
</tr>
}
</tbody>
<tfoot>
<tr>
<th>Request No</th>
<th>Employee No</th>
<th>Employee Name</th>
</tr>
</tfoot>
</table>
expected result as below :
CodePudding user response:
Make room:
<thead>
<tr id="searchFiltersRow"></tr>
<tr style="background-color: #f2f2f2;">
<th style="border: 1px solid black;">Request No</th>
<th style="border: 1px solid black;">Employee No</th>
<th style="border: 1px solid black;">Employee Name</th>
</tr>
</thead>
and add the th in your every
initComplete: function () {
let $searchFiltersRow = $('#searchFiltersRow');
this.api().columns().every(function () {
....
$searchFiltersRow.append($('<th>').append(input));
CodePudding user response:
This part of code is responsible for filter placement:
$('#dtbl tfoot tr').insertAfter($('#dtbl thead tr'))
Since the ask was about placing it as the first row of the table header, so the code should be updated to:
$('#dtbl tfoot tr').insertBefore($('#dtbl thead tr'))