I am trying to display data in xaml and tried both a data grid and a list view. The service collects data as expected. The DataContext is mapped to the view - debug shows the data. Binding in the DataGrid does not display any data.
the view model is:
public class BasePointViewModel
{
public BasePointElement BasePointElement;
public BasePointViewModel(BasePointService basePointService)
{
this.BasePointElement = basePointService.GetBasePoints();
}
}
the basePointCommand that maps the view model to the view is:
public Result Execute(ExternalCommandData commandData, ref string message, ElementSet elements)
{
try
{
var uiApp = commandData.Application;
BasePointService bps = new(uiApp);
BasePointViewModel vm = new(bps);
BasePointView v = new()
{
DataContext = vm,
};
v.ShowDialog();
}
catch (Exception ex)
{
TaskDialog.Show("Errors", ex.ToString());
}
return Result.Succeeded;
}
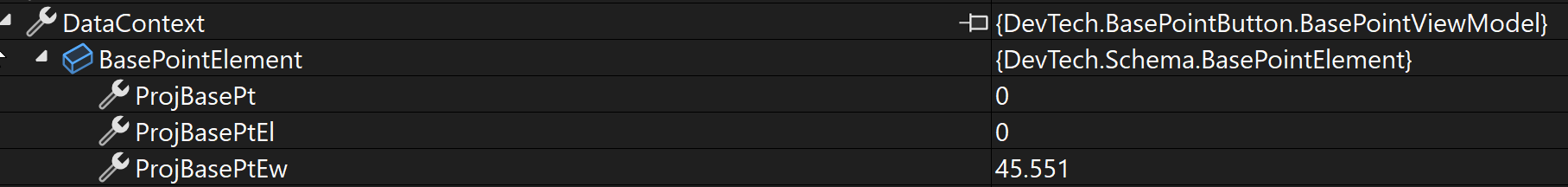
DataContext = vm returns expected results

the binding in the xaml is not working. the datagrid is empty except for headers.
Window x:Class="DevTech.BasePointButton.BasePointView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DevTech.BasePointButton"
mc:Ignorable="d"
Title="BasePointView" SizeToContent="Height" Width="500">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<DataGrid
ItemsSource="{Binding Path=BasePointElement, Mode=OneWay}"
AutoGenerateColumns="False"
VerticalScrollBarVisibility="Auto"
HorizontalScrollBarVisibility="Hidden"
CanUserAddRows="False"
CanUserSortColumns="True"
CanUserResizeColumns="True"
IsReadOnly="False"
SelectionMode="Extended"
SelectionUnit="FullRow"
MaxHeight="400"
Margin="10"
BorderThickness="0">
<DataGrid.Columns>
<DataGridTextColumn
Header="Project Base Point"
Binding="{Binding ProjBasePtEw}"
Width="150"
IsReadOnly="True"
/>
</DataGrid.Columns>
</DataGrid>
</Grid>
Where is the binding broken? Thanks for any help!
CodePudding user response:
I was able to get the data to display with a stack panel as below - why does that not work in the data grid like above?
<Window x:Class="DevTech.BasePointButton.BasePointView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="BasePointView" SizeToContent="Height" Width="500">
<Grid>
<StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="110" Margin="10, 0, 0, 0"></Label>
<Label Width="100" Margin="10, 0, 0, 0">EW:</Label>
<Label Width="100" Margin="10, 0, 0, 0" FontWeight="DemiBold" HorizontalAlignment="Left">EL</Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="110" Margin="10, 0, 0, 0">Project Base Point :</Label>
<TextBlock Text="{Binding BasePointElement.ProjBasePtEw, Mode=OneWay}" Margin="10, 1, 0, 0" Width="100"/>
</StackPanel>
</StackPanel>
</Grid>
