I have a simple List with a row with a background image and a text.
List {
Section {
NavigationLink {
Color.red
} label: {
Text("Background")
.foregroundColor(.white)
.frame(height: 48)
}
.foregroundStyle(.white)
.background {
Image("Mist")
}
}
}
Interestingly, SwiftUI renders this row differently in Pro and Pro Max devices.
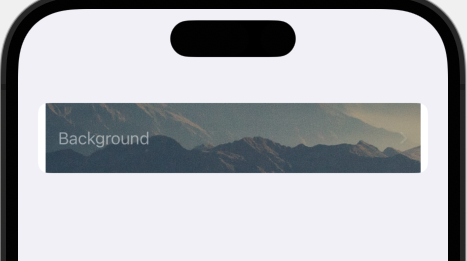
iPhone 15 Pro works as expected:
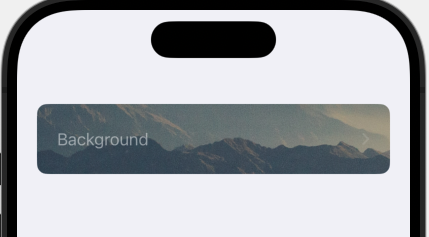
iPhone 15 Pro Max adds inset to Image and I cannot remove it

I see the same behaviour for iPhone 14 Pro & Pro Max devices too.
Does anyone know why SwiftUI applies different insets in Pro and Pro Max devices and how can I make it stretch to full row?
Image in the example above:
Thanks
CodePudding user response:
Try using .listRowBackground instead of .background. You might also like to use .scaledToFill so that it fits the space more exactly.
Like this:
List {
Section {
NavigationLink {
Color.red
} label: {
Text("Background")
.foregroundColor(.white)
.frame(height: 48)
}
.foregroundStyle(.white)
.listRowBackground(
Image("Mist")
.resizable()
.scaledToFill()
)
}
}