1. Start by creating two HTML page, countdown to the payment page and page,

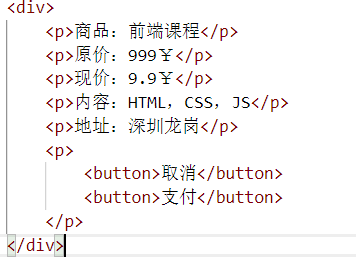
2. We finish pay for the layout of the page, below are div style,

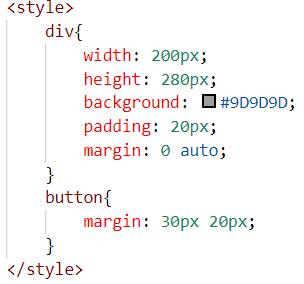
3. Then the CSS style,

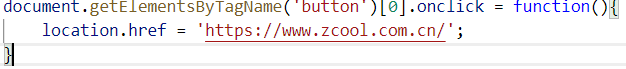
4. Then the js style, to get to the second button button or the button, and then establish a confirmation box, when users click on the pay button will pop up a confirmation box, the next step is when users click on the confirmation to jump of the page, the location is an object, the object has an attribute below, which one do you want to jump to the link, copy and paste it, thought we page is to jump to the countdown, so just copy the countdown page links up,

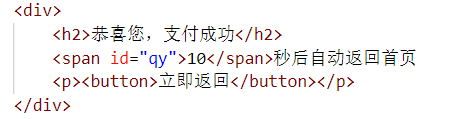
5. The next page is the countdown, the first is div style layout,

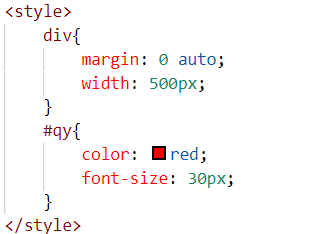
6. The following is the CSS style

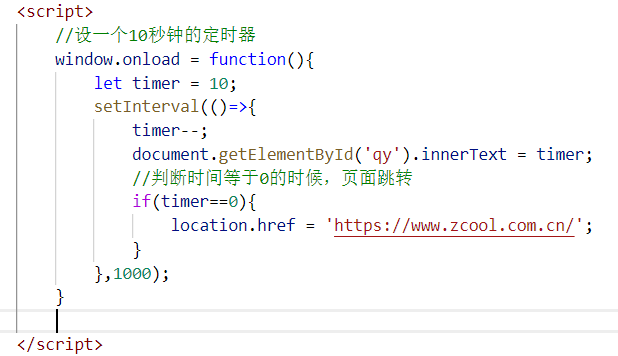
7. Then is js style, set a timer for 10 seconds, judge the time to zero, to jump of the page,

8. There is a return immediately at the end button button, selected and then direct to link jump this property,