


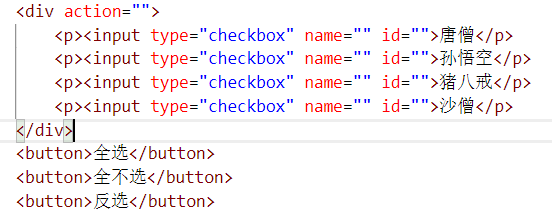
1. The first is the HTML layout, respectively for adding a input names check box, and then respectively to future generations, all don't pick and choose a button button,

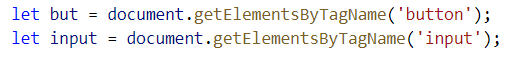
Part 2. Then there is js, first let's get to the input and the button,

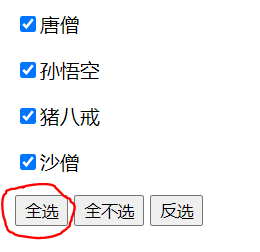
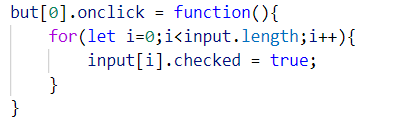
3. Select the first button, and then give a for loop, click on the selection when all selected, then checked the result is true,

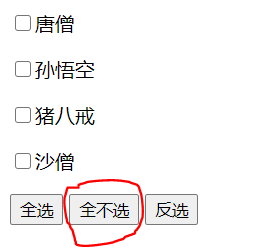
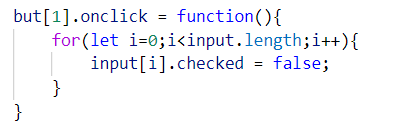
4. Then select the second button the selected button, the for loop, then checked results to false,

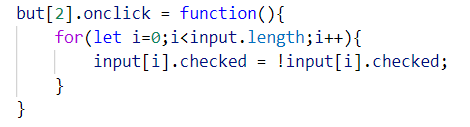
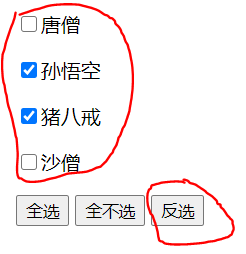
5. The last is selected, let the checked results instead invert,