 could you tell me how to make this path index. The JSP file load index. The CSS file?
could you tell me how to make this path index. The JSP file load index. The CSS file? 
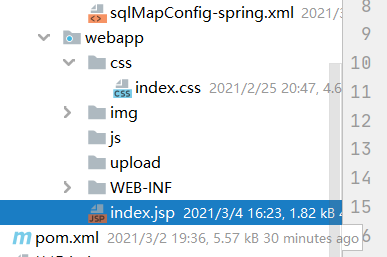
The file path is shown in figure:
]

Project related configuration:
1. In the spring - the MVC. Set up a project in the XML static resource access, as shown in figure:

2. Then through & lt; Link rel="stylesheet" href="https://bbs.csdn.net/topics//css/index.css" type="text/CSS"/& gt;
This code is still loading, Chrome error 404, can not find,
CodePudding user response:
Restart the idea can be loaded out, his reply, need not trouble you, the next time you come to bosses to solve!