Online solution is:
1. Js didn't load on first, but the tree has already generated, explain the init method has been carried out, but I still put it into the function,
2. Ajax asynchronous, I feel I this getZTreeObj should not influenced by the
3. Multiple HTML jQuery conflict, I turned off the other two introduction of HTML jQuery also not line,
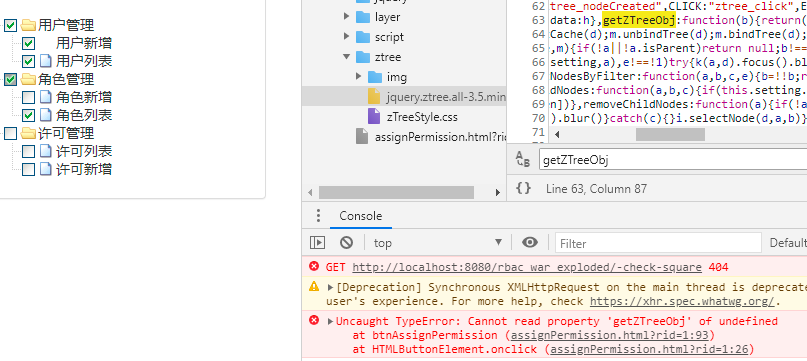
Error:


The following is the code I wrote
<script SRC="https://bbs.csdn.net/topics/jquery/jquery-2.1.1.min.js" & gt; </script>
<script SRC="https://bbs.csdn.net/topics/bootstrap/js/bootstrap.min.js" & gt; </script>
<script SRC="https://bbs.csdn.net/topics/script/docs.min.js" & gt; </script>
<script SRC="https://bbs.csdn.net/topics/ztree/jquery.ztree.all-3.5.min.js" & gt; </script>
<script SRC="https://bbs.csdn.net/topics/layer/layer.js" & gt; </script>Var rids=location. The href. Split ("=") [1];
Var setting={
Check: {
Enable: true,
},
Async: {
Enable: true,
Url: "assignPermissionDo? Rids="+ rids
},
Data: {
Key: {
"Name" : "pname"
}
}
}
$(function () {
$. Fn. ZTree. Init ($(" # treeDemo "), setting).
});
The $(document). Ready (function () {
$(" top "). The load (" head. HTML ");
$(" left "). The load (" menu. HTML ");
});
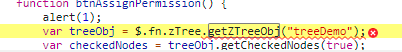
The function btnAssignPermission () {
Var treeObj=$. Fn. ZTree. GetZTreeObj (" treeDemo ");
Var checkedNodes=treeObj. GetCheckedNodes (true);
Var checkedNodesSend="";
for (i=0; iCheckedNodesSend +="& amp; Pid="+ checkedNodes [I];
}
$. Ajax ({
Url: "assignPermissionSave,"
Type: "post",
Data: "rids=" + + checkedNodesSend rids,
Success: the function (data) {
If (data. The result) {
The location. The href="https://bbs.csdn.net/topics/assignPermissionDo? Rid of rids="+;
} else {
Layer. MSG (data message, {time: 1000, icon: 5, shift: 6}, the function () {});
}
}
});
}
</script>
