If statement - only when the specified condition is true, use this statement to execute code,

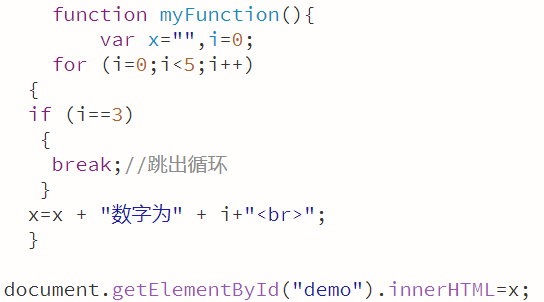
When the condition is met, will perform the code within the curly braces, the if statement will only return true and false, according to your test
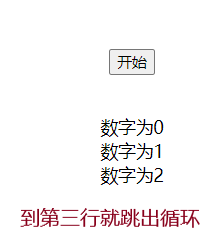
The implementation result is as follows:

Code to run on the third row will jump out of the loop
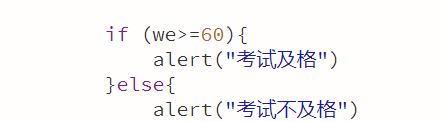
The If... Else statements - execute code when condition is true, when the condition is false perform other code

Else condition defined conditions is a code that is executed when the if decide to false
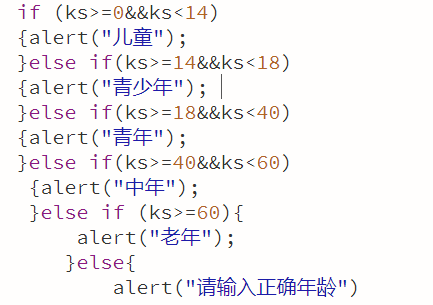
if... else... if... else... Statement - use this statement to select multiple blocks of code to execute one of

If the first condition is true, the first block of code should be executed, or you will go to the next condition judgment, and the order of the judgment of from bottom to top, if and when the if... The else are all false, will perform the final else code block
When the condition input value

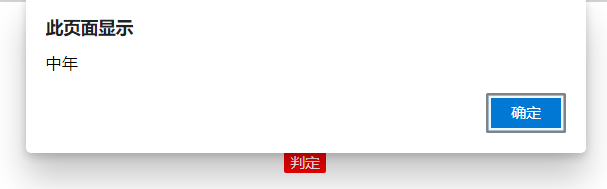
Will return to middle-aged

When the input value is not an if or if... else... Statement, can perform the else code block