But they are independent of data without contact
- object belongs to a kind of compound data types, multiple different data types can be stored in the object attribute
The classification of the object:
1. The built-in objects
- by ES standards defined in the object, can be used in any ES the implementation of the
For example: Math String Number Boolean Function Object...
2. The host object
- provided by the operation environment of JS object, is mainly refers to the object provided by the browser
- such as: BOM (browser object model) DOM (document object model (DOM)
For example, we often use the console. The log () is the object in the DOM
3. Custom object
- by our developers define your own objects
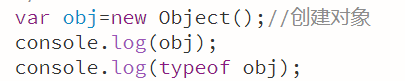
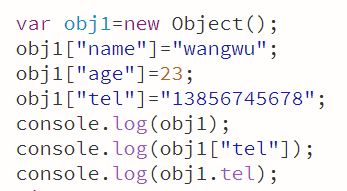
Create objects
Use the new key tone with function, is the constructor constructor
The constructor is specially used to create the object function

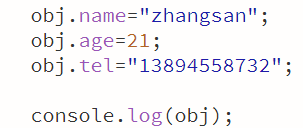
Saved in the object value is called attribute
To add attributes to the object syntax: (1) the object. The property name=attribute value (2) the object [" attribute name "]=attribute values
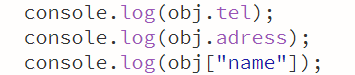
Read the attributes of the object syntax: (1) the object. The property name (2) the object (" attribute name ")
- note: if no object attributes, not returned an error but undefined
For the object to add attributes

Retrieve attribute values in the object,

Modify the object attribute value of

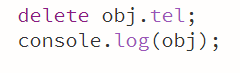
Delete the object attribute


CodePudding user response:
Shouldn't be on this page, should to the JavaScript version,