newbie here!
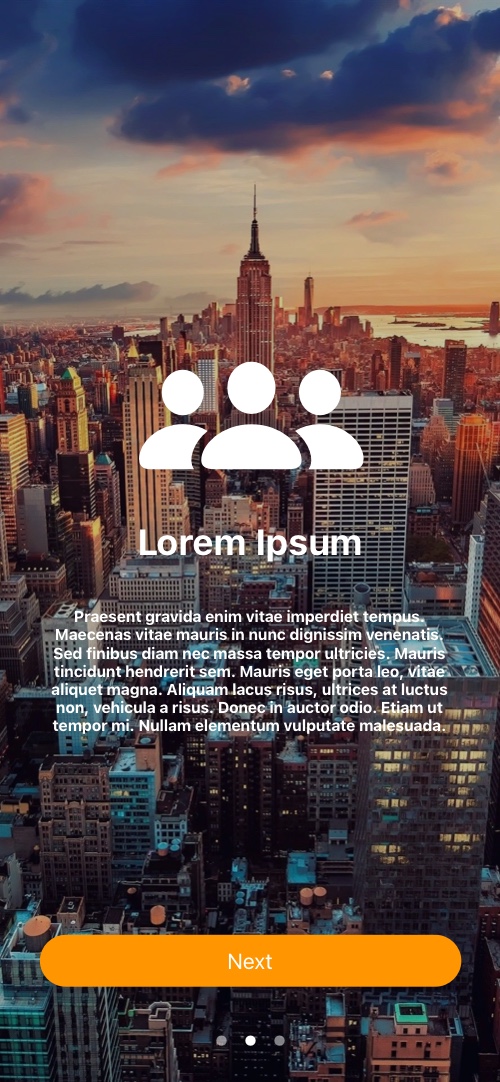
I would like to make a onBoarding screens for launch view like in example:

I need some help please, I searched on internet but I didn't found anything which can help me with that! I found some videos and I tried to manipulate the code from tutorial, but it didn't work. I want to make a full View background with a VStack(alignment: .center){Text("")}. On the internet and YouTube I found just videos which teach you slider like Sliders from WebDevelopment(header).
I would be so glad if anyone can help me! Thank you so much!
CodePudding user response:
Here is another way, like this:
struct ContentView: View {
@State private var isFinished: Bool = Bool()
var body: some View {
if isFinished {
Text("Welcome!").font(Font.system(.largeTitle, design: .monospaced))
}
else {
OnboardingView(pages: pages, isFinished: { value in isFinished = value })
.statusBar(hidden: true)
}
}
}
struct OnboardingView: View {
let pages: [OnboardingPage]
var isFinished: (Bool) -> Void
@State private var currentPage: Int = 0
@State private var toggleView: Bool = Bool()
@State private var animation: Animation? = Animation.default
var body: some View {
GeometryReader { proxy in
Image(pages[currentPage].backgroundImage)
.resizable()
.ignoresSafeArea()
.scaledToFill()
VStack {
Spacer()
if toggleView {
middleVStack(index: currentPage).transition(AnyTransition.asymmetric(insertion: AnyTransition.move(edge: Edge.trailing), removal: AnyTransition.move(edge: Edge.leading)))
}
else {
middleVStack(index: currentPage).transition(AnyTransition.asymmetric(insertion: AnyTransition.move(edge: Edge.trailing), removal: AnyTransition.move(edge: Edge.leading)))
}
Spacer()
Button(action: {
if (pages.count > (currentPage 1)) { currentPage = 1; animation = .default; toggleView.toggle() }
else { isFinished(true) }
}, label: {
Text(pages[currentPage].stringOfButton)
.font(Font.body.bold())
.padding()
.frame(maxWidth: .infinity)
.background(pages[currentPage].colorOfButton.cornerRadius(10.0))
.padding()
})
HStack {
ForEach(pages.indices, id:\.self) { index in
Circle()
.fill(Color.white.opacity(index == currentPage ? 1.0 : 0.5))
.frame(width: 12, height: 12, alignment: .center)
.onTapGesture { animation = nil ; currentPage = index }
}
}
}
.foregroundColor(.white)
.shadow(radius: 5.0)
.animation(animation, value: currentPage)
}
}
func middleVStack(index: Int) -> some View {
VStack(spacing: 20.0) {
Image(systemName: pages[index].image).font(Font.system(size: 100.0).bold())
Text(pages[index].title)
.font(Font.system(size: 50, weight: .bold, design: .rounded))
Text(pages[index].info)
.font(Font.system(.title3, design: .rounded).bold())
.padding()
}
}
}
struct OnboardingPage: Identifiable {
let id: UUID = UUID()
var backgroundImage: String
var image: String
var title: String
var info: String
var stringOfButton: String
var colorOfButton: Color
}
let info: String = " Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
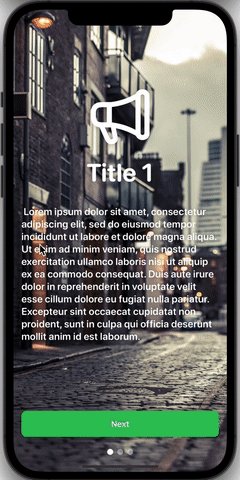
var pages: [OnboardingPage] = [OnboardingPage(backgroundImage: "background1", image: "megaphone", title: "Title 1", info: info, stringOfButton: "Next", colorOfButton: .green),
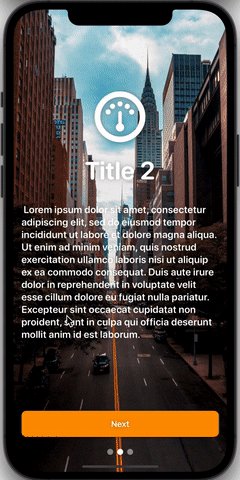
OnboardingPage(backgroundImage: "background2", image: "gauge", title: "Title 2", info: info, stringOfButton: "Next", colorOfButton: .orange),
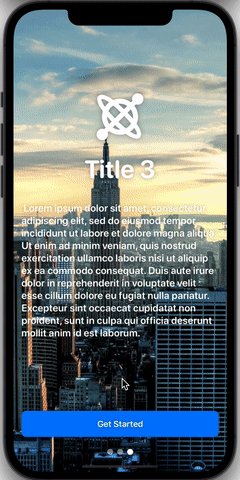
OnboardingPage(backgroundImage: "background3", image: "gyroscope", title: "Title 3", info: info, stringOfButton: "Get Started", colorOfButton: .blue)]
CodePudding user response:
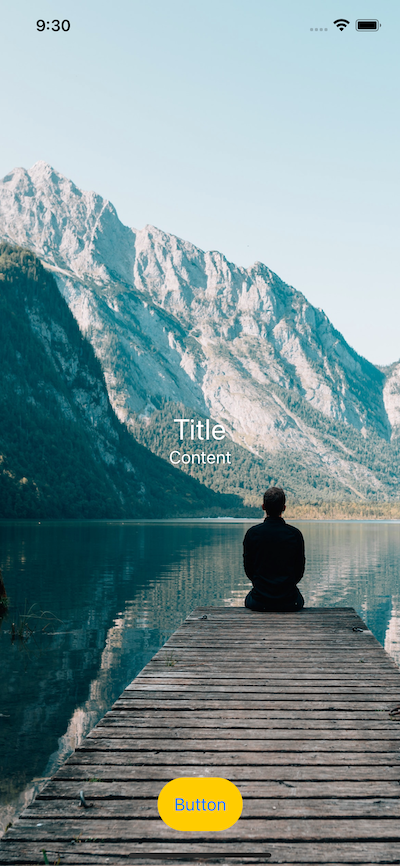
This is the general idea of what you are going for.
You can achieve it with a ZStack, where the image is the background. You will then want to scale the image to fit the background, ignoring safe area.
Example:
struct ContentView: View {
var body: some View {
ZStack {
Image("background")
.resizable()
.scaledToFill()
.ignoresSafeArea()
VStack {
Text("Title").font(.title)
Text("Content")
}
.foregroundColor(.white)
.shadow(radius: 1)
VStack {
Spacer()
Button {
print("pressed")
} label: {
Text("Button")
.padding()
.background(Color.yellow)
.clipShape(Capsule())
}
}
}
}
}
Result:
I do not own the rights to this image.