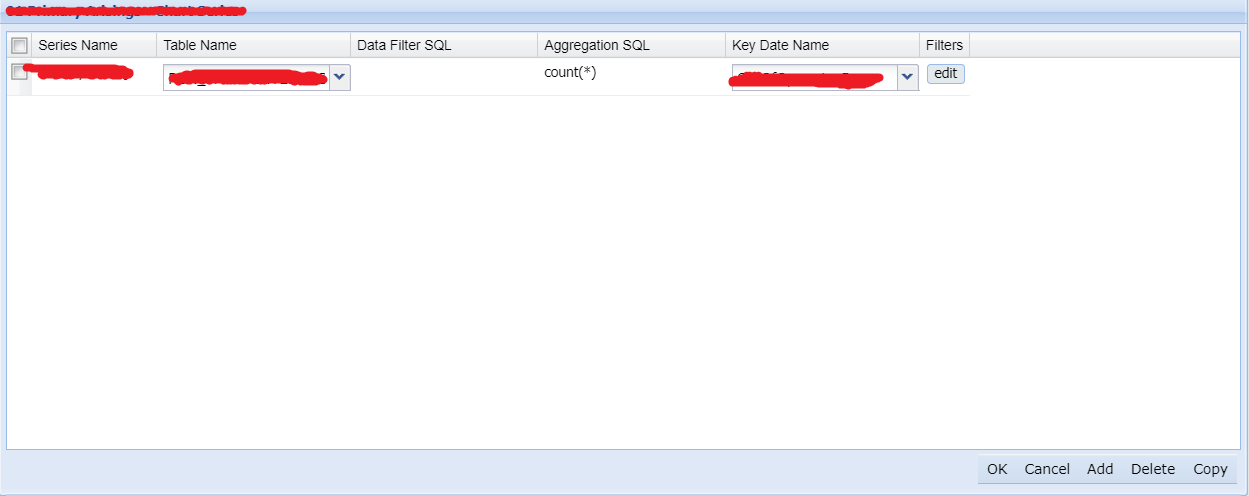
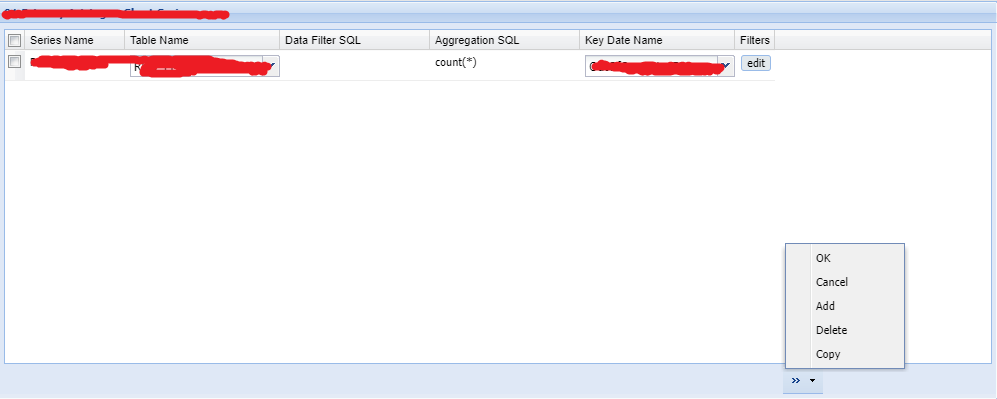
In Edge, the toolbar buttons on this panel display individually, but in Chrome they are bunched into a ">>" button. Is there anything I can do to make Chrome display them the same as Edge? This code is 4 years old. Anecdotally, it was fine in Chrome until recently (I can't be sure).
Code:
ToolBar toolBar = new ToolBar();
toolBar.add(okButton);
toolBar.add(cancelButton);
toolBar.add(addButton);
toolBar.add(deleteButton);
toolBar.add(copyButton);
FramedPanel panel = new FramedPanel();
panel.setHeading(p_ChartDTO.getChartName() " - Chart Series");
panel.add(m_ChartQueryGrid);
panel.getButtonBar().add(toolBar);
panel.setSize("800px", "350px");
CodePudding user response:
I haven't used these classes such as Toolbar, but it looks like if the horizontal size of the contents exceeds a certain threshold it renders it in a popup menu instead.
If part of the styling is not specified it will come from the default stylesheet of the browser. Perhaps recent versions of Chrome changed a style size slightly and this has affected Toolbar so that the total size has exceeded some threshold.
If you remove 1 button, or reduce the length of a button's text (e.g. change "Delete" to "D") does it take on the desired behaviour in Chrome?
If this is the case, perhaps specifying the size of the Toolbar or ButtonBar may help, as the default is insufficient.