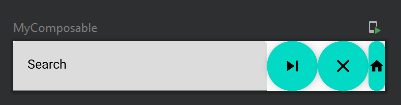
I am trying to create a custom search bar; in which I am using Row() composable as a container for all the other elements. Here the last FloatingActionButton gets squeezed but I want the TextField to be flexible so that it gets shortened to accommodate the remaining elements.
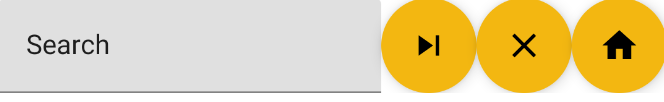
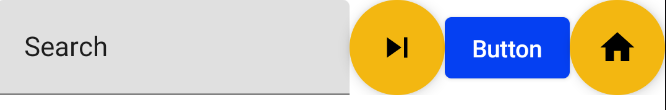
I already know some workarounds to this but I want a better solution. See below for the known workarounds and their drawbacks.
@Preview(showBackground = true, widthDp = 410)
@Composable
fun MyComposable() {
Row(Modifier.fillMaxWidth()) {
TextField(value = "Search", onValueChange = {})
FloatingActionButton(onClick = {}) {Icon(Icons.Filled.SkipNext, contentDescription = null)}
FloatingActionButton(onClick = {}) {Icon(Icons.Filled.Close, contentDescription = null)}
FloatingActionButton(onClick = {}) {Icon(Icons.Filled.Home, contentDescription = null)}
}
}