I would like to achieve something similar to this behaviour, but I could not find anything.
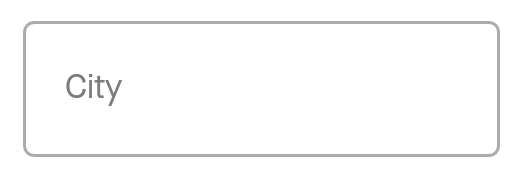
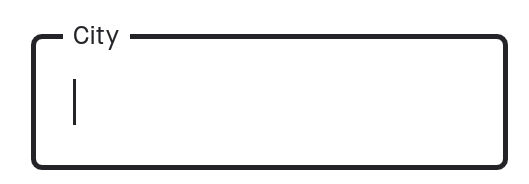
Idea is that TextField has a regular hint (placeholder). Once the user starts typing, the hint goes to the top border.
CodePudding user response:
Use the labelText property in the TextField and add decoration
TextField(
decoration:InputDecoration(
border: OutlineInputBorder(),
labelText: 'Label',
),
)
CodePudding user response:
Try below code hope its help to you
declare TextEditingController
late TextEditingController username;
Declare controller for initState and dispose state
@override
void initState() {
super.initState();
username = TextEditingController();
}
@override
void dispose() {
username.dispose();
super.dispose();
}
Declare Widget:
Padding(
padding: EdgeInsets.all(15),
child: TextField(
controller: username,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'City',
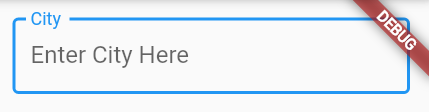
hintText: 'Enter City Here'),
),
),