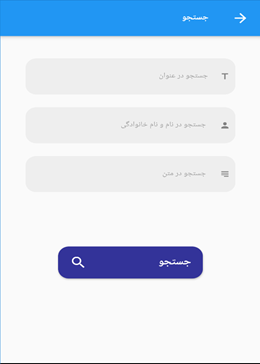
Hi I have this UI and I want to set button in end of the screen. How can I do this?

This is my code. This code is show how I design this UI. I want to know how I can set button in end of screen.I set the up TextField in padding To be spaced with the button.I try to increase the value of padding but it don't work good. Do I have other solution?
Container(
height: height,
width: width,
child: SingleChildScrollView(
child: new Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
new Padding(
padding: const EdgeInsets.only(left: 15, right: 10, top: 30),
child: new InputField(
textController: receiverController,
hint: 'نام گیرنده پیام را وارد کنید',
label: 'گیرنده',
obscure: false,
icon: Icons.person_add_alt_1_outlined,
radius: 15,
),
),
SizedBox(
height: 10,
),
new Padding(
padding: const EdgeInsets.only(left: 15, right: 10),
child: new InputField(
textController: subjectController,
hint: 'عنوان پیام را وارد کنید',
label: ' عنوان ',
obscure: false,
icon: Icons.title,
radius: 15,
// suffixIcon: Icon(Icons.lock),
),
),
SizedBox(
height: 10,
),
new Padding(
padding: const EdgeInsets.only(left: 15, right: 10),
child: new InputField(
textController: textController,
// hint: 'پیام ',
label: ' متن',
obscure: false,
icon: Icons.message,
radius: 15,
// suffixIcon: Icon(Icons.lock),
),
),
new Padding(
padding: const EdgeInsets.all(80),
child: new ButtonTheme(
minWidth: width * .25,
height: 50,
child: new RaisedButton(
onPressed: () {
this.newmessageBloc.add(new NewmessageEventSend(
receiver: receiverController.text,
subject: subjectController.text,
text: textController.text));
},
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
new Text(
'ارسال',
style: new TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 16),
),
Icon(
Icons.send_rounded,
color: Colors.white,
),
],
),
color: new Color(0xff333399),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
)),
)
CodePudding user response:
you can use Expanded widget on a Column and after that write you'r btn like this:
Column(
children: [
Expanded(
child: Container(
child: SingleChildScrollView(
child: new Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
new Padding(
padding:
const EdgeInsets.only(left: 15, right: 10, top: 30),
child: Text(""),
),
SizedBox(
height: 10,
),
new Padding(
padding: const EdgeInsets.only(left: 15, right: 10),
child: Text(""),
),
SizedBox(
height: 10,
),
],
),
),
),
),
new Padding(
padding: const EdgeInsets.all(80),
child: new ButtonTheme(
minWidth: 25,
height: 50,
child: new RaisedButton(
onPressed: () {
// this.newmessageBloc.add(new NewmessageEventSend(
// receiver: receiverController.text,
// subject: subjectController.text,
// text: textController.text));
},
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
new Text(
'ارسال',
style: new TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 16),
),
Icon(
Icons.send_rounded,
color: Colors.white,
),
],
),
color: new Color(0xff333399),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
)),
),
],
)
sorry, I was forced to remove some part of code, because i didn't know about them.
