My actual application is using a bluetooth scanner in HID mode and capturing the input on the DispatchKeyEvent of the MainActivity. It works great except that the screens dims to some dark opaque color where it looks like everything is disabled and you have to navigate back to a page with an input control and tap on it to get the screen to go back to normal.
It's not as noticeable in the stock template but in my actual application (Screen shots at bottom) the dimming is very noticeable; it's a blue-gray opaque overlay that really stands out. I have no idea why it's like that. I'd almost just be happy if my actual app dimmed like the default forms sample.
Steps:
- Make a Xamarin Forms app from one of the templates.
- Change nothing.
- Run simulator.
- Press a button on your keyboard.
Result: The screen dims and the soft keyboard does not popup.
Next Steps:
- Add an Entry control. < Entry/> will do.
- Click on it and the screen brightens back up.
- Delete < Entry/>
- Press a key on your keyboard and the soft keyboard pops up and the screen doesn't dim again.
What I want:
- To know where the dim/overlay color/opacity is set so I can change it.
- To not allow the soft keyboard to try and popup at all unless there's an entry field that has focus.
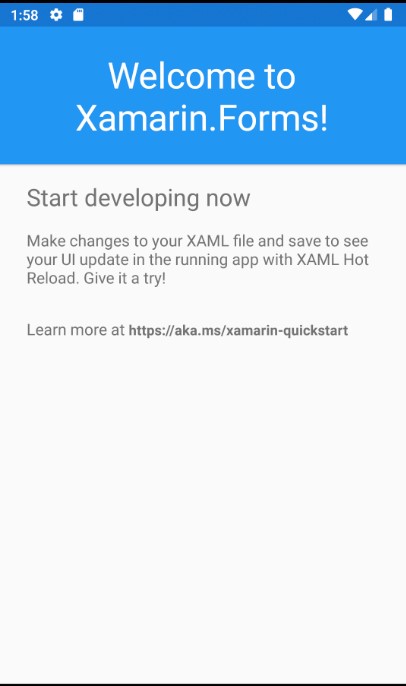
Here's screenshots from the default forms app:
Not Dim:
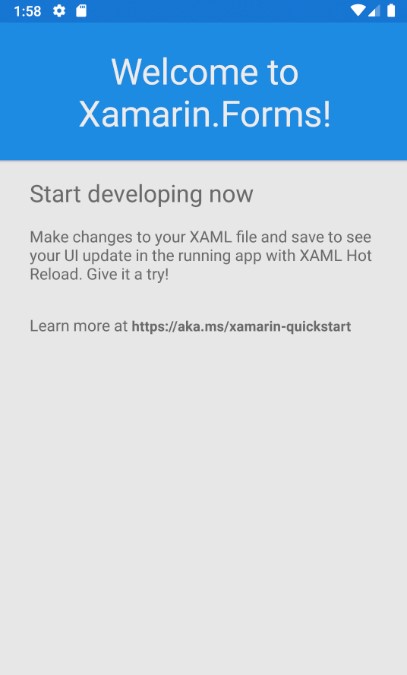
Dimmed after pressing the keyboard:
My actual test device is a Samsung Galaxy XCover Pro running Android 10.0. I'm working on porting a native Xamarin Android app to Forms so we can run it on iOS as well. I never had this issue with my android app and I'm not sure how to track down what's happening.
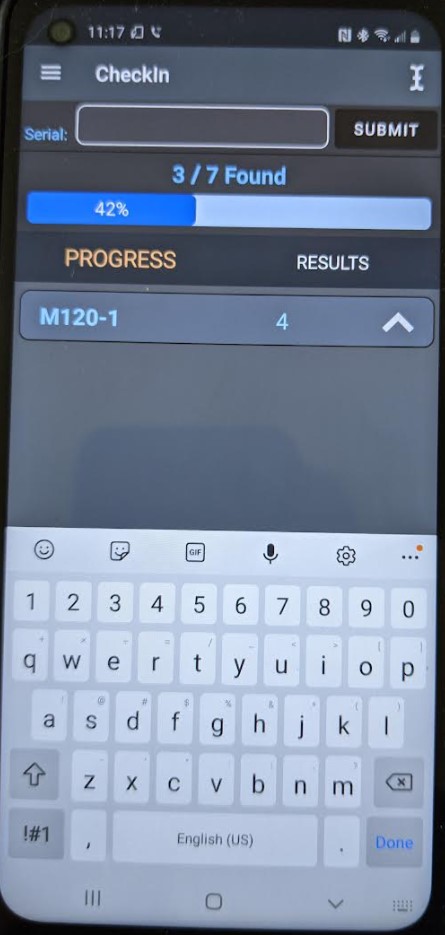
Here's a before pic. I've got an Entry field focused.
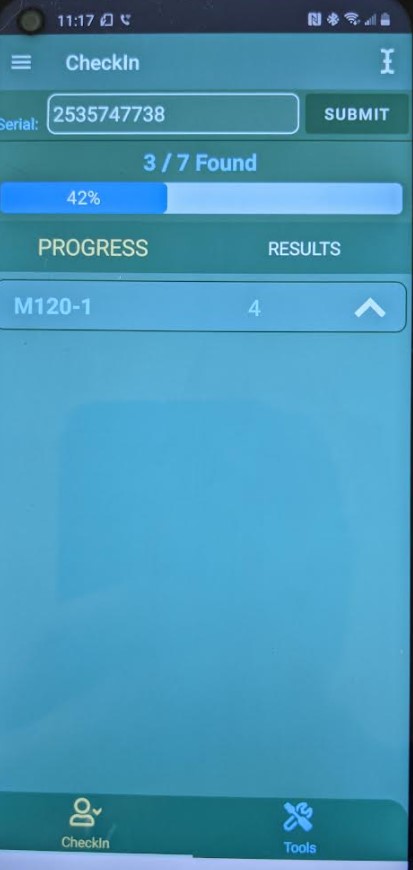
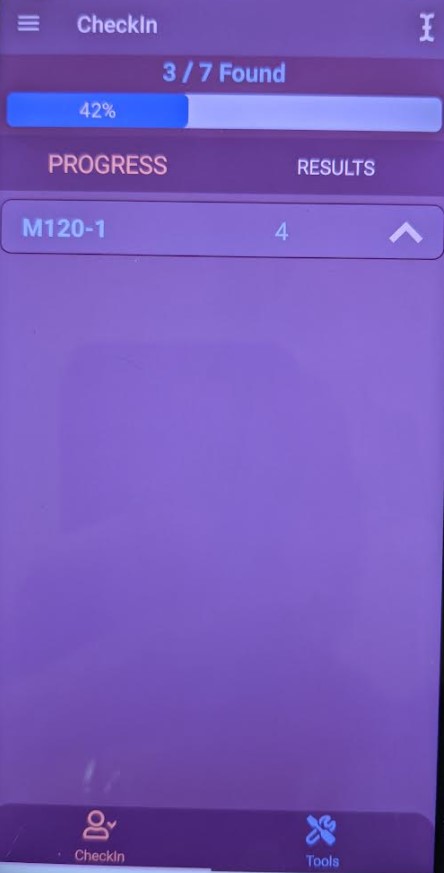
After scanning a barcode with my bluetooth scanner this happens:
There is NOT any overlay/modal boxview defined in the XAML. The overlay is nothing that I added. Though I seem to have done something to influence the color; I don't see anything in my styles.xml files that would change the color from the default light gray (as shown in the sample Xamrin Forms template).
I can reproduce this with a scanner on the "Welcome to Xamaring Forms!" as well, the screenshots don't really show the change in overlay color; its much more subtle; I really would like to know why in my app the overlay is so much more obvious.
CodePudding user response:
I'm still annoyed it happens at all. But just in case anyone else using a hardware keyboard as input (or a BT scanner connected as a HID) and you thought you'd be fancy and override one of the default styles and use a pretty green accent color like this: (though stupidOverlayColor has been changed to pink just to make sure I found the issue) - don't do it.
<!-- Base theme applied regardless of API level -->
<style name="AppTheme.Base" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorControlHighlight">@color/stupidOverlayColor</item>
</style>
The moral of the story is that "colorControlHighlight" is evil and not to be overridden and used with hardware keyboards, unless you want your app to think the entire screen should get the highlight color after you scan a barcode like this: