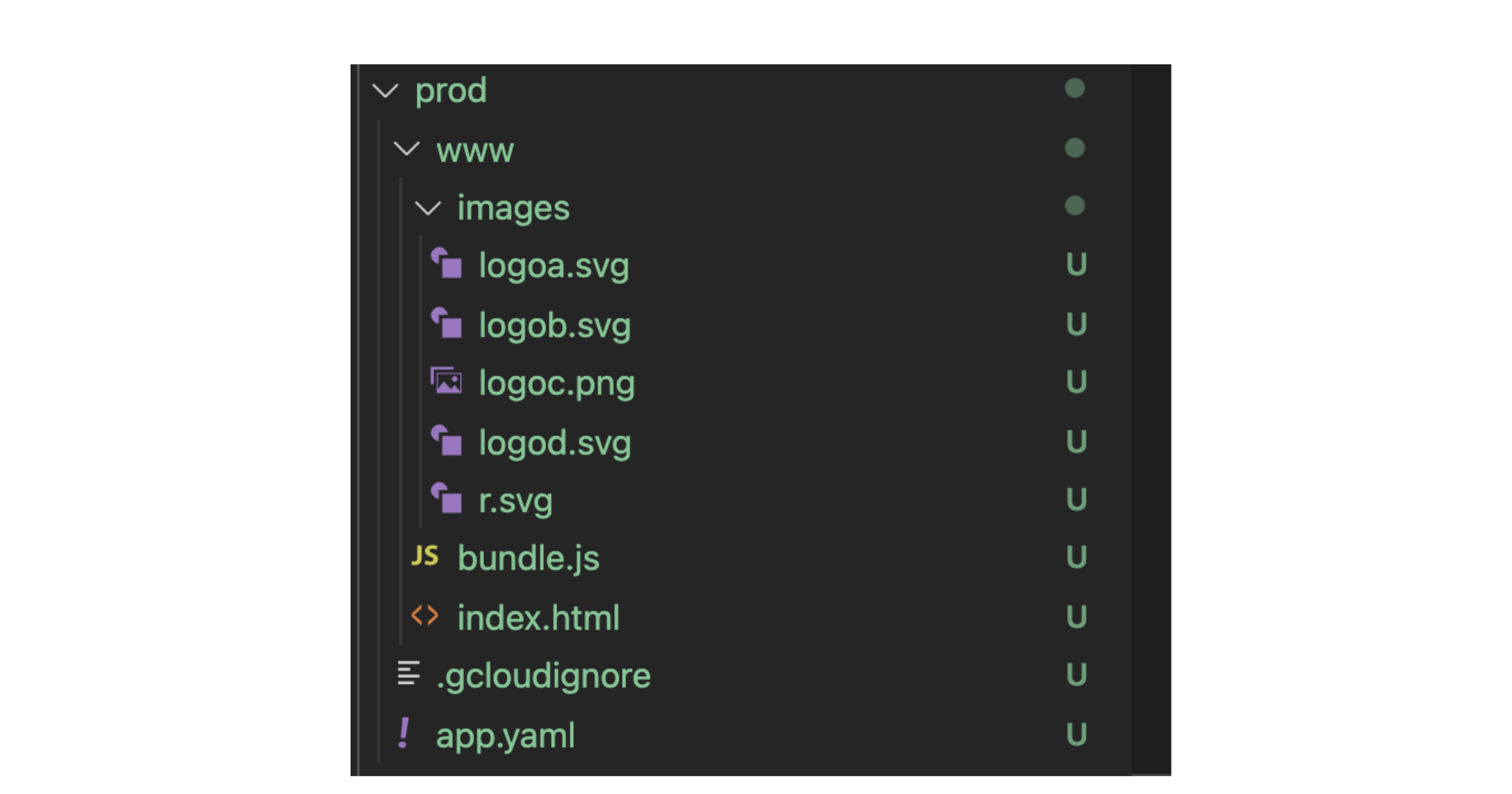
I'm trying to deploy my web app on Google App Engine. My project follows this structure
The app.yaml has this content:
runtime: nodejs14
handlers:
- url: /
static_files: www/index.html
upload: www/index.html
- url: /(.*)
static_files: \1
upload: (.*)
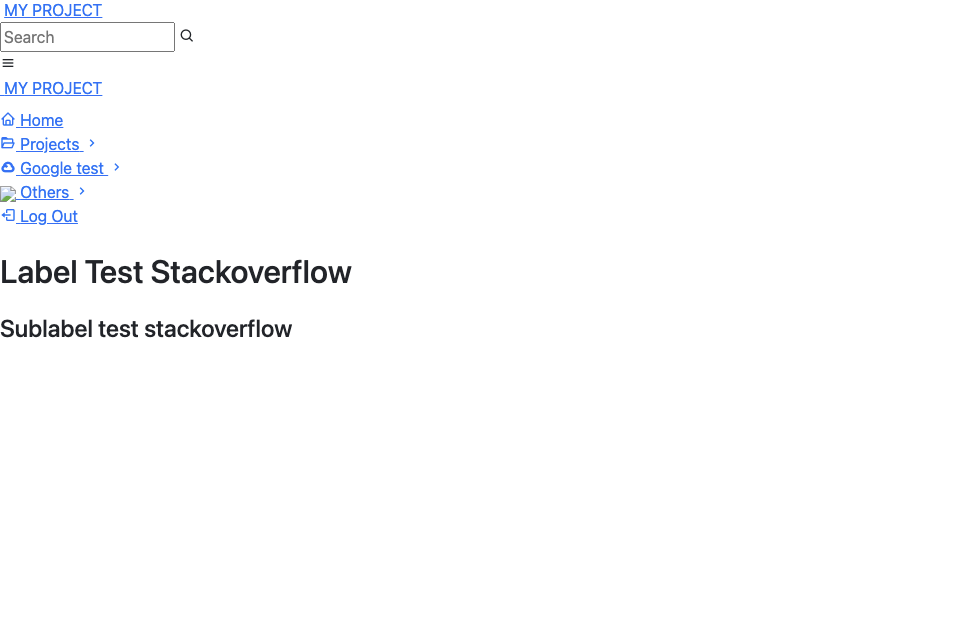
But, when I execute gcloud app deploy --project=MY PROJECT, and open my site, it looks like this:
I assume there is an error in the app.yaml file, but I don't understand what. Any ideas?
CodePudding user response:
Update your second URL handler to:
- url: /(.*\.(svg|png))$
static_files: www/images/\1
upload: www/images/.*\.(svg|png)$
Then reference your img src like this:
<img src="/test.png" alt="oops" width="104" height="142">
One thing to add, you can also use static_dir as your second URL handler instead. This way it's easier organize static files per directory. Change your app.yaml to:
runtime: nodejs14
handlers:
- url: /
static_files: www/index.html
upload: www/index.html
- url: /static-img
static_dir: www/images
In that example, what happens is that images located at www/images are mapped on URLs beginning at /static-img. You can use that URL to reference your img src in your HTML. For example:
<img src="/static-img/test.png" alt="oops" width="104" height="142">
Learn more at: https://cloud.google.com/appengine/docs/standard/nodejs/config/appref#handlers_static_dir