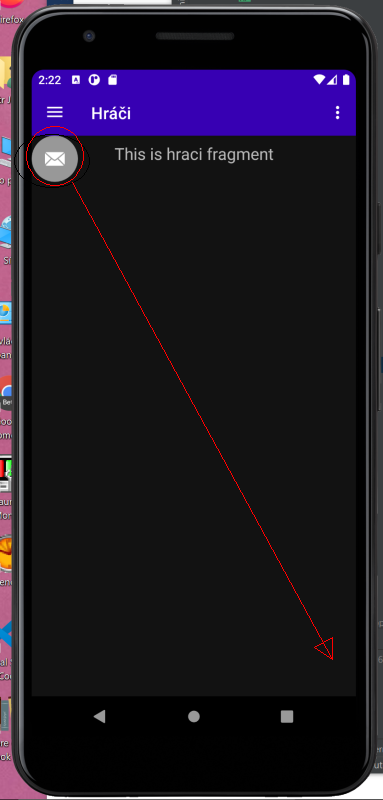
I have problem with positioning FAB inside Fragment. FAB is on the top left, but I need it on the bottom right.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.vrhcaby.VrhcabyFragment">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textAlignment="center"
android:src="@mipmap/dice_180"
android:layout_margin="100px" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
app:srcCompat="@android:drawable/ic_dialog_email" />
</RelativeLayout>
What I have wrong?
CodePudding user response:
as I have read , FAB doesn't work with relative layout very well and you should use Coordinator Layout instead.
- first include its dependency in build.gradle(Module:app)
dependencies {
...
implementation 'androidx.coordinatorlayout:coordinatorlayout:1.1.0'
...
}
- then declare Coordinator Layout like this instead of relative layout
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.vrhcaby.VrhcabyFragment">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textAlignment="center"
android:src="@mipmap/dice_180"
android:layout_margin="100px" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
app:srcCompat="@android:drawable/ic_dialog_email" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
If you want more information you can read more about the FAB here
CodePudding user response:
Relative layout doesn't support fab while coordinator layout does. you can do something like this.
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:id="@ id/ivPic"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/badimalika"
android:scaleType="centerCrop"
/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@android:drawable/ic_dialog_email"
app:layout_anchorGravity="bottom|end"
app:layout_anchor="@id/ivPic"
/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>