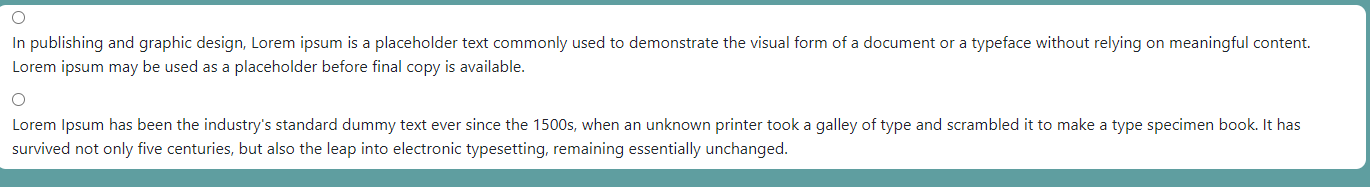
I have a radiobuttonlist on my web page. when I resize the page to make it smaller, the radio button comes on the top and the text of the radio button comes right underneath it. Below is screenshot of what I am getting:
When I resize the screen, can I see the radio button and text next to it and the text comes to the second line rather than text and radio button separately.
Below is my code:
<style>
.radioBL input[type="radio"] {
margin-right: 10px;
word-break: break-all;
}
</style>
<asp:RadioButtonList CssClass="radioBL" ID="test" runat="server">
<asp:ListItem Text="In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Lorem ipsum may be used as a placeholder before final copy is available."></asp:ListItem>
<asp:ListItem Text="
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged."></asp:ListItem>
</asp:RadioButtonList>
Below is the HTML for above code when I view the page source:
<div style="margin-top: 70px;position:relative;top:50px">
<div style="background-color:white;border-radius:10px;align-content:center;align-self:center;vertical-align:middle;width:100%;" class="container body-content" >
<style>
.radioBL input[type="radio"] {
margin-right: 10px;
}
.test1{
word-break: break-all;
}
</style>
<table id="MainContent_test" class="radioBL test1">
<tr>
<td><input id="MainContent_test_0" type="radio" name="ctl00$MainContent$test" value="In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Lorem ipsum may be used as a placeholder before final copy is available." /><label for="MainContent_test_0">In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Lorem ipsum may be used as a placeholder before final copy is available.</label></td>
</tr><tr>
<td><input id="MainContent_test_1" type="radio" name="ctl00$MainContent$test" value="
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged." /><label for="MainContent_test_1">
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</label></td>
</tr>
</table>
I modified my style sheet like so, but still seeing the break between radio button and the text:
<style>
.radioBL input[type="radio"] {
margin-right: 10px;
}
label {
word-wrap: break-word;
}
</style>
<asp:RadioButtonList CssClass="radioBL label" ID="test" runat="server" >
<asp:ListItem CssClass="label" Text="In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Lorem ipsum may be used as a placeholder before final copy is available."></asp:ListItem>
<asp:ListItem CssClass="label" Text="Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged."></asp:ListItem>
</asp:RadioButtonList>
CodePudding user response:
Use word-wrap: break-word; allows unbreakable words to be broken if they are too large .
You can achieve the same with word-break: break-all;
label {
word-wrap: break-word;
}<label for="html"> <input type="radio" id="html" name="fav_language" value="HTML"> Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</label></td>
</label>Here is your HTML code for the problems solution you are seeking but can't help with asp.net way , pasted so that you can find some help
<div style="margin-top: 70px;position:relative;top:50px">
<div style="background-color:white;border-radius:10px;align-content:center;align-self:center;vertical-align:middle;width:100%;" class="container body-content">
<style>
.radioBL input[type="radio"] {
margin-right: 10px;
}
label {
word-break: break-all;
}
</style>
<table id="MainContent_test" class="radioBL test1">
<tr>
<td><label for="MainContent_test_0"><input id="MainContent_test_0" type="radio" name="ctl00$MainContent$test" value="In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Lorem ipsum may be used as a placeholder before final copy is available."
/>In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Lorem ipsum may be used as a placeholder before final copy is available.</label></td>
</tr>
<tr>
<td><label for="MainContent_test_1"><input id="MainContent_test_1" type="radio" name="ctl00$MainContent$test" value="
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged."
/>
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</label></td>
</tr>
</table>CodePudding user response:
Try this stylesheet with radio Buttons and it will work:
<style type="text/css">
.radioBL input[type="radio"] {
margin-right: 10px;
word-break: break-all;
}
.radioBL label {
display: inline !important;
}
</style>
<asp:RadioButtonList CssClass="radioBL" ID="test" runat="server" >
<asp:ListItem CssClass="label" Text="In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Lorem ipsum may be used as a placeholder before final copy is available."></asp:ListItem>
<asp:ListItem CssClass="label" Text="Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged."></asp:ListItem>
</asp:RadioButtonList>
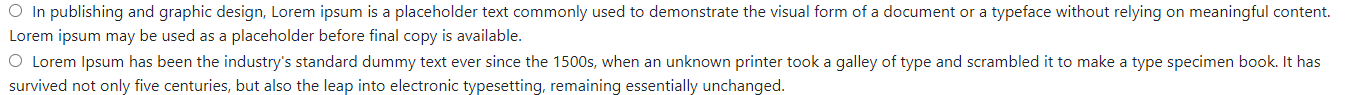
you will see this when you run it: