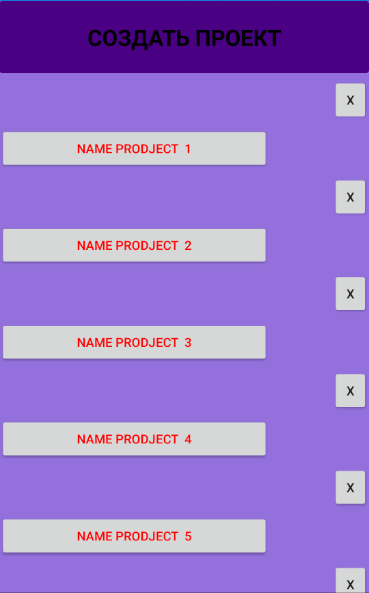
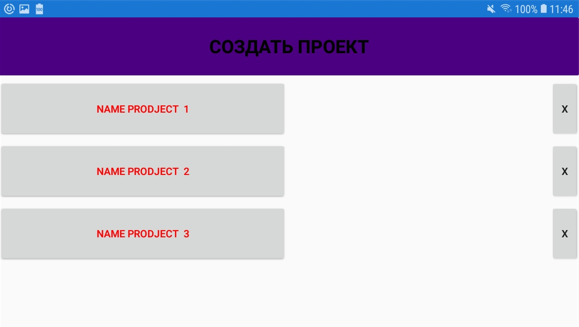
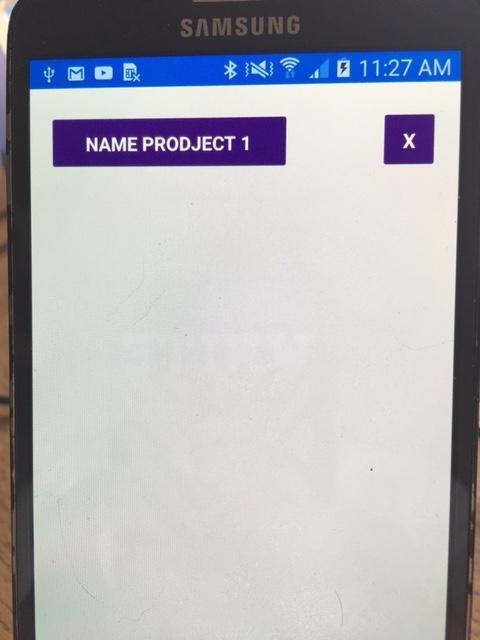
How to make the Buttons appear in one line
This is my Code behind
namespace RowCounter.Forms
{
public partial class MainPage : ContentPage
{
public int Number = 1;
public MainPage()
{
InitializeComponent();
}
public object Children { get; private set; }
void OnButtonClicked(object sender, EventArgs e)
{
Button button = new Button
{
Text = "NAME PRODJECT" " " Number,
TextColor= Color.Red,
WidthRequest =450,
HorizontalOptions = LayoutOptions.Start
};
Button button2 = new Button
{
Text = "X",
WidthRequest = 40,
HorizontalOptions = LayoutOptions.End
};
MainStackLayout.Children.Add(button2);
MainStackLayout.Children.Add(button);
Number ;
}
}
}
and my xaml code
<StackLayout x:Name ="MainStackLayout" BackgroundColor="#9370db">
<Button Text="СОЗДАТЬ ПРОЕКТ"
FontAttributes="Bold"
FontSize="25"
WidthRequest="250"
HeightRequest="80"
Clicked="OnButtonClicked"
TextColor="#ff000000"
BackgroundColor="#4b0082"/>
</StackLayout>
please help me
CodePudding user response:
Use Grid instead of Stacklayout.
From the docu:
A second option, although not recommended would be to nest Stacklayouts: a Stacklayout of Stacklayouts composed by two buttons with Orientation set to Horizontal. This is bad Practice and not good for performance, as 
CodePudding user response:
Grid is Fine if you has several buttons. If the amount of button is more than 5, the buttons may overplayed in mobile APP because the size of handset is limited.
The optional is use FlexLayout (see: https://docs.microsoft.com/en-us/dotnet/api/xamarin.forms.flexlayout?view=xamarin-forms) . You can layout buttons horizontally and breaks into more than one row automatically if the space is not enough.
Examples:
FlexLayout flex = new FlexLayout();
flex.HorizontalOptions = LayoutOptions.Fill;
flex.VerticalOptions = LayoutOptions.StartAndExpand;
flex.Direction = FlexDirection.Row;
flex.Wrap = FlexWrap.Wrap;
//Add buttons
flex.Children.Add(button1);
flex.Children.Add(button2);
...