Story and What I Am Going For:
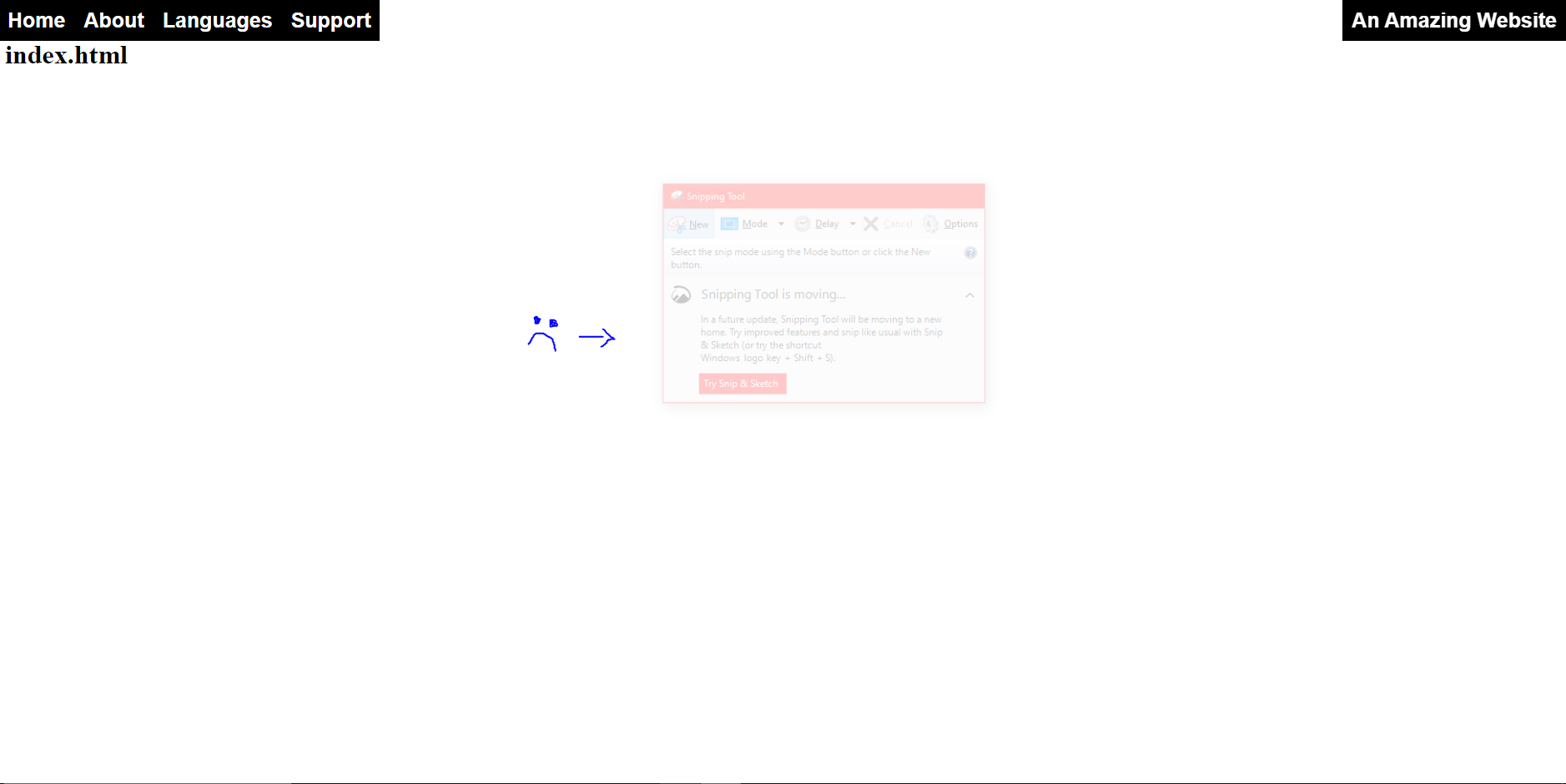
I just finished my full HTML and CSS course and decided I wanted to make a website, obviously. While making this is had a few issues but was able to fix them myself. This one I am curious about. I've tried adding a style="background-color: black;" inside the div tag. I've also tried multiple things, but it doesn't seem to color in between the left and right buttons of the Navbar. I attached the following below, My Css File, HTML File and an image of the Source Output. I could be having a brain fart but I just need help with this.
CSS File:
ul {
position: fixed;
top: 0;
left: 0;
list-style: none;
display: inline-flex;
margin: 0;
padding: 0;
overflow: hidden;
}
li {
float: left;
}
li:last-child {
position: fixed;
top: 0;
right: 0;
}
li a {
display: block;
text-align: center;
text-decoration: none;
color: white;
background-color: black;
padding: 10px 11px;
font-size: 25px;
font-weight: bold;
font-family: Arial;
}
li a:hover {
background-color: gray;
}
HTML File:
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
<ul>
<li>
<a href="index.html">Home</a>
</li>
<li>
<a href="about.html">About</a>
</li>
<li>
<a href="languages.html">Languages</a>
</li>
<li>
<a href="support.html">Support</a>
</li>
<li>
<a href="https://puginarug.com">An Amazing Website</a>
</li>
</ul>
</div>
</body>
<br>
<h1>index.html</h1>
</html>
CodePudding user response:
Set the ul width to 100%, then add background-color: black
ul {
position: fixed;
top: 0;
left: 0;
list-style: none;
display: inline-flex;
margin: 0;
padding: 0;
overflow: hidden;
width: 100%;
background-color: black;
}
Just remove the background-color from the li a selector and you should be good.