i'm working in a symfony project ,ihave this base.html.twig and a page that extends from it this is base.html.twig
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{% block title %}PFE{% endblock %}</title>
{% block stylesheets %} <link rel="stylesheet" href="css/bootstrap.min.css"/>{% endblock %}
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<a class="navbar-brand" href="#">Projet de fin d'etude</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarColor01" aria-controls="navbarColor01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarColor01">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href={{ path('main') }}>Menu principal <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href={{ path('cours') }}>Liste des cours</a>
</li>
<li class="nav-item">
<a class="nav-link" href={{ path('professeur') }}>Liste des professeurs</a>
</li>
<li class="nav-item">
<a class="nav-link" href={{ path('departement') }}>Liste des departements</a>
</li>
</ul>
</div>
</nav>
{% block body %}
{% endblock %}
{% block javascripts %}
<script src="/>js/jquerry.js"></script>
<script src="/>js/popper.min.js"></script>
<script src="/>js/bootstrap.js"></script>
{% endblock %}
</body>
</html>
and this is the template that he extends
{% extends 'base.html.twig' %}
{% block title %}ajouter un nouveau cours{% endblock %}
{% block body %}
{{ form(formCours) }}
{% endblock %}
base is working on other template but why isn't working on this?
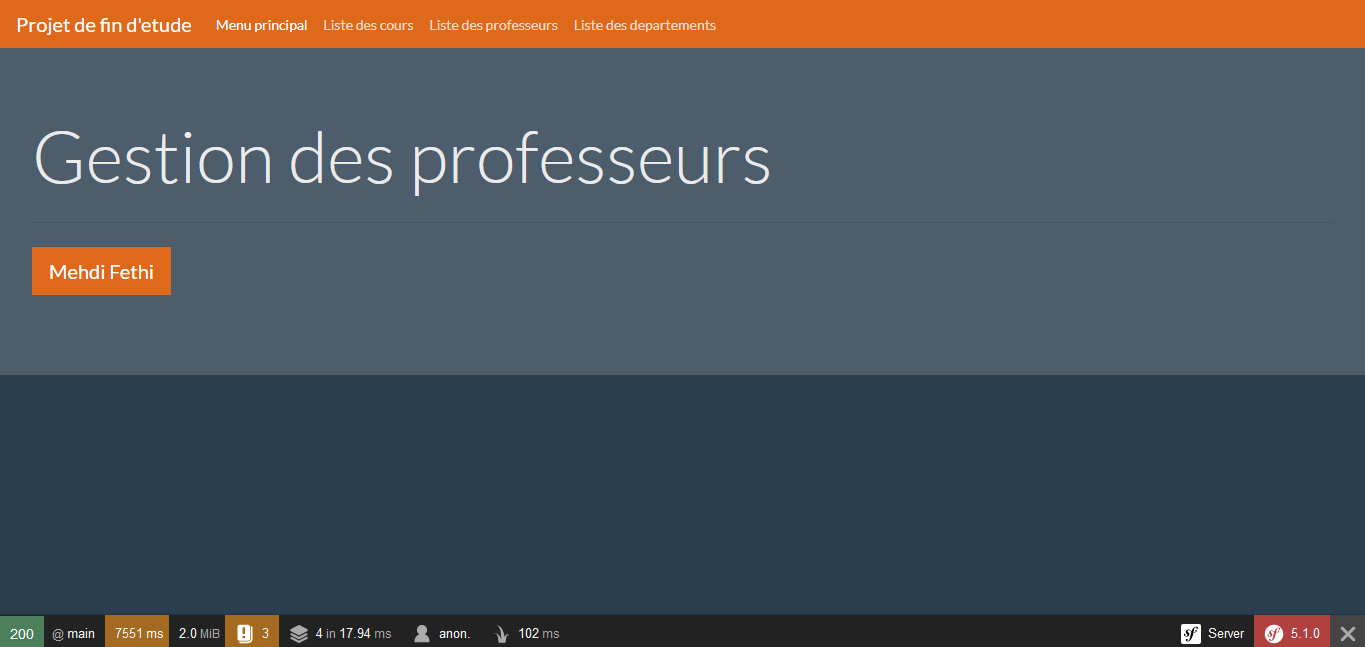
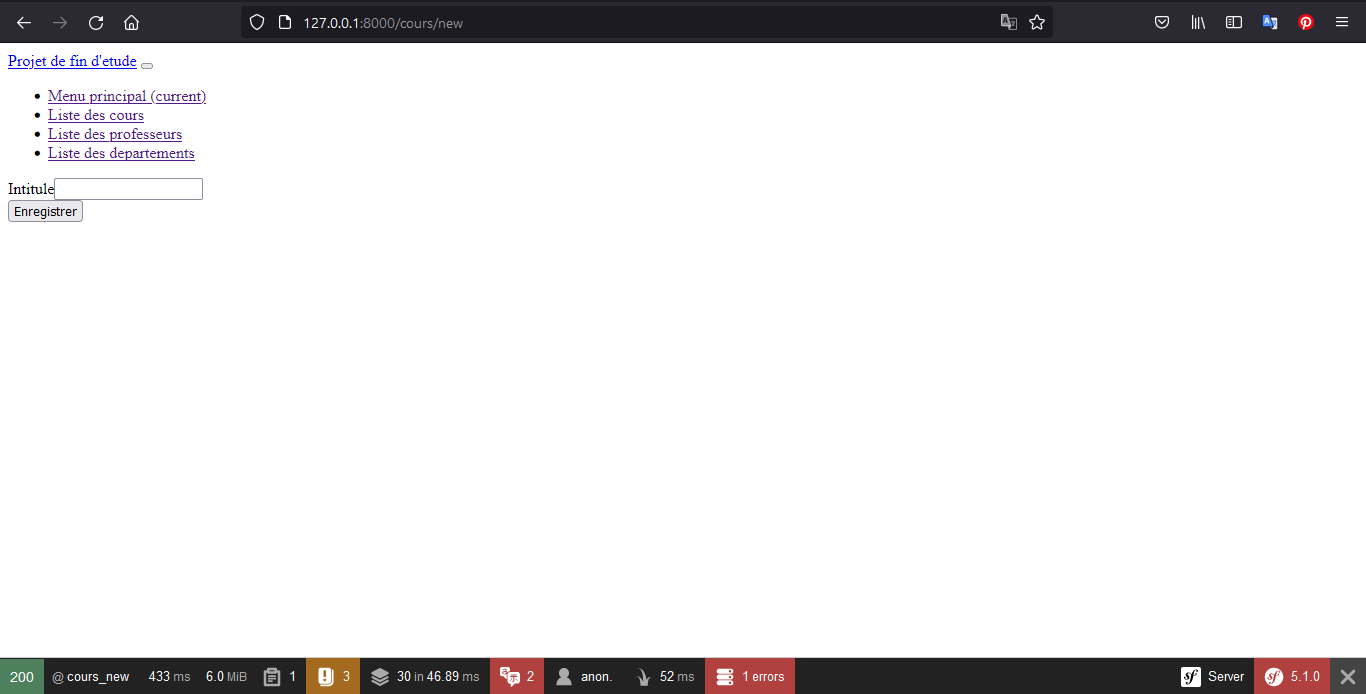
here is a screenshot for two pages
but in the template that extends i got this
someone solve this probleme plz
CodePudding user response:
{% block stylesheets %} <link rel="stylesheet" href="/css/bootstrap.min.css"/>{% endblock %}