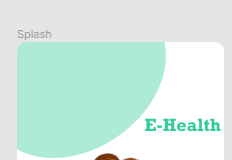
Please I am facing a challenge creating and getting the right angles of a shape in XML using android studio. I want the shape to cut out through the screen, but I am not getting the right angles. I have already created an oval shape in my drawable folder, and I need the shape to position in the left corner of the screen. Can someone pls help? I have included the code snippet and the picture of the required screen needed. Thanks
<TextView
android:layout_width="300dp"
android:layout_height="200dp"
android:rotationY="14"
android:background="@drawable/ellipse_shape"/>
CodePudding user response:
You can try this:-
custom_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/white" />
<!-- Replace with your dimensions-->
<size
android:width="10dp"
android:height="10dp" />
<corners android:bottomRightRadius="10dp" />
</shape>
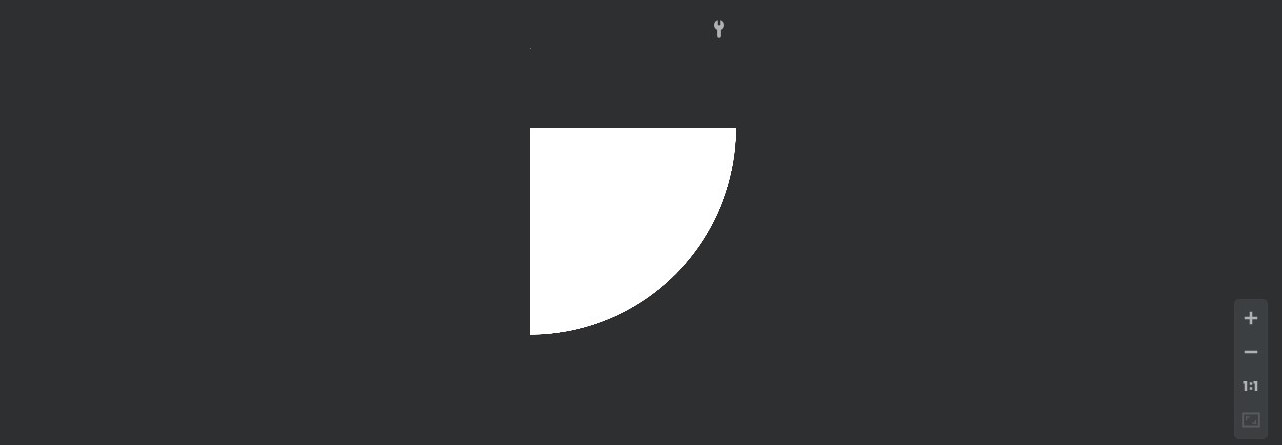
it output be like this
And the textView code:-
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/custom_shape"/>
Hope You Helpful!