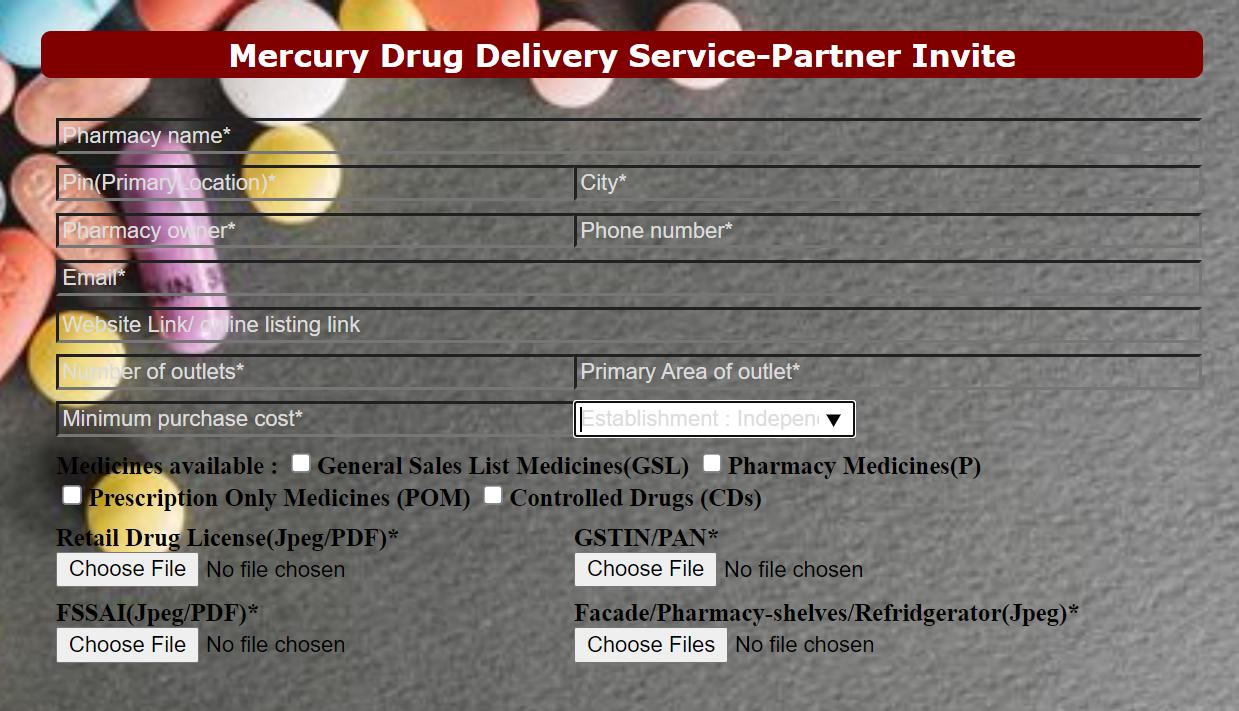
I'm quite new at web development. Inside a form, I've created this table. In One table data, I need to use a datalist with a placeholder "Establishment:Independent/Chain*"
But
- It's not covering the whole table column
- The background image also vanishes
Can someone help me with this problem?
I've written this code
body {
font-weight: bold;
margin-left: auto;
margin-right: auto;
background-image: url("https://via.placeholder.com/800");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}<td>
<input list="establishmentType" id="type" placeholder="Establishment : Independant/Chain*" required>
<datalist id="establishmentType">
<option value="Independant"></option>
<option value="Chain"></option>
</datalist>
</td>CodePudding user response:
Try this:
* {box-sizing: border-box;}
body {
font-weight: bold;
margin-left: auto;
margin-right: auto;
background-image: url("https://via.placeholder.com/800");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
table {
width: 100%;
}
td {
width: 50%;
}
td input {
width: 100%;
background: transparent;
}<table>
<tbody>
<tr>
<td>test</td>
<td>
<input list="establishmentType" id="type" placeholder="Establishment : Independant/Chain*" required>
<datalist id="establishmentType">
<option value="Independant"></option>
<option value="Chain"></option>
</datalist>
</td>
</tr>
</tbody>
</table>But honestly, I wouldn't use tables for forms.... that's really old and not a good practice anymore. I would try flexbox instead.
Like so:
.row {
display: flex
}
.column {width: 50%;}
<div class="row">
<div class="column">
left
</div>
<div class="column">
right
</div>
</div>
For your rows and columns