Building from scratch I managed to create a box with a border. Doing so I also managed to add the logo to the middle.
Now I want to add background image but it always crashes the complete box.
My current result:
<div style="
float: left;
width: 300px;
border-radius: 25px;
border: 2px solid #000000;
height: 150px;
position: relative;
background: #fff;
display: flex;
align-items: center;
justify-content: center;">
<img style="border-radius: 50%; height: 50%;"src="imageURL" />
</div>
With background image:
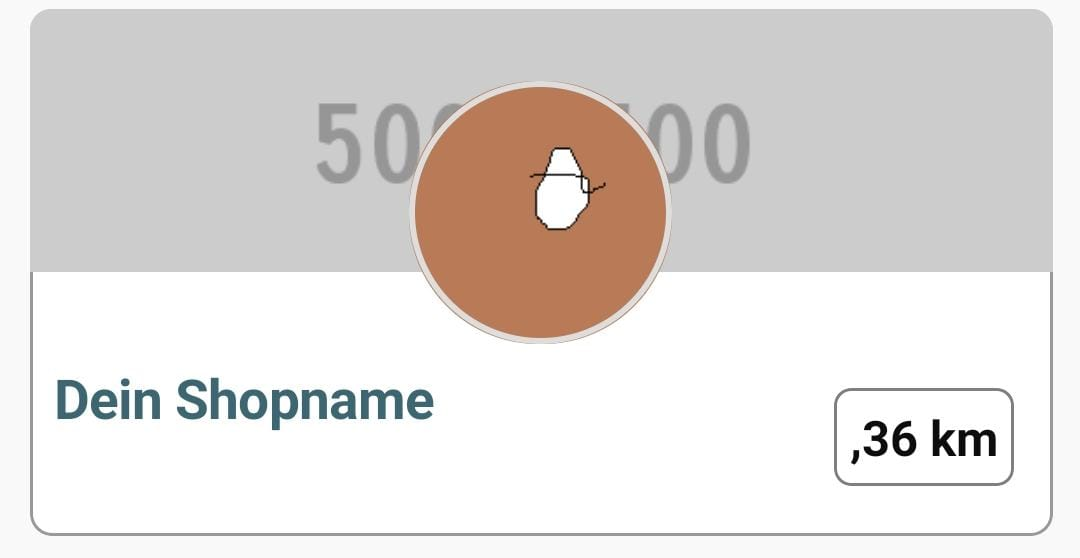
Expected result:
CodePudding user response:
You need to escape the quotes or use single quotes in background-image. Make sure to remove the background property as well.
<div style="
background-image: url('imageurl');
float: left;
width: 300px;
border-radius: 25px;
border: 2px solid #000000;
height: 150px;
position: relative;
display: flex;
align-items: center;
justify-content: center;">
<img style="border-radius: 50%; height: 50%;"src="imageURL" />
</div>
CodePudding user response:
Here you go
the css
<style>
* {
box-sizing: border-box;
}
.box {
border: 1px solid black;
border-radius: 25px;
height: 150px;
position: relative;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
overflow: hidden;
}
.center-image {
position: absolute;
height: 50%;
aspect-ratio: 1;
border-radius: 50%;
background-color: black;
}
.top-image {
width: 100%;
height: 50%;
background-color: red;
align-self: start;
flex-shrink: 0;
}
.info {
display: flex;
justify-content: space-between;
align-items: start;
padding: 20px;
width: 100%;
flex-shrink: 1;
}
.name {
color: #333;
font-weight: bold;
font-size: 30px;
}
.distance {
border: 1px solid black;
padding: 3px 5px;
border-radius: 5px;
}
</style>
the html
<div class="box">
<img class="center-image" />
<img class="top-image" />
<div class="info">
<div class="name">Dein Shopname</div>
<div class="distance">36 km</div>
</div>
</div>
Edit: this would make the layout similar to the one in the image