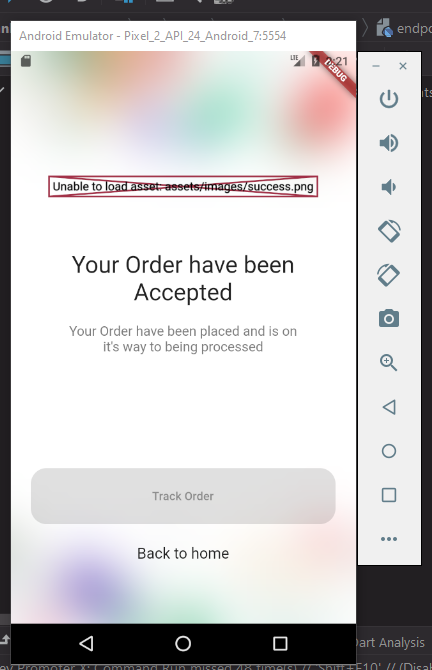
I have a custom widget name "GreenButtonWidget", When I use it in a screen with a Stack widget, its default style is changed, the background color and text color are both different from the default. Everything is fine if I use it on a screen without Stack widget. Please help me
GreenButtonWidget
import 'package:flutter/material.dart';
import 'package:hexcolor/hexcolor.dart';
class GreenButtonWidget extends StatelessWidget {
final String? buttonText;
final VoidCallback? onPressed;
// const GreenButtonWidget({Key? key}) : super(key: key);
GreenButtonWidget(
{required this.buttonText,
this.onPressed
});
@override
Widget build(BuildContext context) {
return
ClipRRect(
borderRadius: BorderRadius.circular(19),
child: Container(
width: double.infinity,
height: 67,
child: ElevatedButton(
style: ElevatedButton.styleFrom(primary: HexColor("#53B175")),
onPressed: onPressed,
child: Text(buttonText!),
),
),
);
}
}
Success widget
import 'dart:ui';
import 'package:flutter/material.dart';
import 'package:hexcolor/hexcolor.dart';
import 'package:online_croceries/constants/assets.dart';
import 'package:online_croceries/widgets/green_button_widget.dart';
import 'package:online_croceries/widgets/image_background_widget.dart';
class Success extends StatefulWidget {
const Success({Key? key}) : super(key: key);
@override
_SuccessState createState() => _SuccessState();
}
class _SuccessState extends State<Success> {
@override
Widget build(BuildContext context) {
double backDropBlur = 30;
return Scaffold(
// appBar:TransparentAppBar(
// transTitle: ""
// )
body: Stack(
children: [
Container(
child: Column(
children: [
Flexible(
flex: 1,
child: ImageBackground(
imageName: Assets.blurBackGround,
)),
Flexible(
flex: 4,
child: Container(color: Colors.white),
),
Flexible(
flex: 1,
child: ImageBackground(imageName: Assets.blurBottomBackGround),
)
],
)),
BackdropFilter(
filter:
ImageFilter.blur(sigmaX: backDropBlur, sigmaY: backDropBlur),
child: Center(child: _bodyMain(context))),
],
),
);
}
_bodyMain(BuildContext context) {
return Container(
padding: EdgeInsets.only(left: 24, right: 24),
child: Column(children: [
SizedBox(height: 150),
Image.asset(Assets.success),
SizedBox(height: 65),
Text("Your Order have been", style: TextStyle(fontSize: 28)),
Text("Accepted", style: TextStyle(fontSize: 28)),
SizedBox(height: 20),
Text("Your Order have been placed and is on",
style: TextStyle(fontSize: 16, color: HexColor("#7C7C7C"))),
Text("it's way to being processed",
style: TextStyle(fontSize: 16, color: HexColor("#7C7C7C"))),
SizedBox(height: 135),
GreenButtonWidget(buttonText: "Track Order"),
SizedBox(height: 24),
Text("Back to home", style: TextStyle(fontSize: 18)),
]));
}
}
Overriden GreenButtonWidget in Success

CodePudding user response:
because onPress = null. try put a function in it. and last time you can create more easily by
import 'package:flutter/material.dart';
import 'package:hexcolor/hexcolor.dart';
class GreenButtonWidget extends StatelessWidget {
final String? buttonText;
final VoidCallback? onPressed;
// const GreenButtonWidget({Key? key}) : super(key: key);
GreenButtonWidget(
{required this.buttonText,
this.onPressed
});
@override
Widget build(BuildContext context) {
return
ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.green,
minimumSize: Size(double.infinity, 50),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
)),
onPressed: onPressed,
child: Text(buttonText!, style: TextStyle(color: Colors.white, fontSize: 18),),
);
}
}
CodePudding user response:
Use GreenButtonWidget like this:
GreenButtonWidget(buttonText: "Track Order", onPressed: (){}),
Note: Always implement onPressed method to have all color effects.
Let me know if this works. I didn't test it