I am trying to use a barrier in combination with a viewstub which inflates a textinputlayout. The problem is that when the text error is set (e.g the user put something wrong in it), the padding gets absolutely messed up. I will provide the code and the screenshots.
Viewstub usage
<ViewStub
android:id="@ id/app_default_company_name_et"
android:layout_width="@dimen/wrapContent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:inflatedId="@ id/app_default_company_name_et"
android:layout="@layout/app_standard_textinputlayout"
android:visibility="@{cValidator.companySwitchState}"
app:hint="@{cValidator.etCompanyNameHint}"
app:iType="@{0x00000001}"
app:layout_constraintEnd_toStartOf="@ id/app_default_company_ust_et"
app:layout_constraintStart_toStartOf="@ id/margin_left"
app:layout_constraintTop_toBottomOf="@ id/calibrate_user_data_company_text"
app:mText="@{cValidator.etCompanyName}"
app:mTextListener="@{cValidator.onCompanyNameChanged}"
app:vBility="@{cValidator.companySwitchState}"
app:vForm="@{cValidator.etCompanyNameEM}" />
<ViewStub
android:id="@ id/app_default_company_ust_et"
android:layout_width="@dimen/wrapContent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:inflatedId="@ id/app_default_company_ust_et"
android:layout="@layout/app_standard_textinputlayout"
android:visibility="@{cValidator.companySwitchState}"
app:hint="@{cValidator.etCompanyCodeHint}"
app:iType="@{0x00000001}"
app:layout_constraintEnd_toStartOf="@ id/margin_right"
app:layout_constraintStart_toEndOf="@ id/app_default_company_name_et"
app:layout_constraintTop_toTopOf="@ id/app_default_company_name_et"
app:mText="@{cValidator.etCompanyCode}"
app:mTextListener="@{cValidator.onCompanyCodeChanged}"
app:vBility="@{cValidator.companySwitchState}"
app:vForm="@{cValidator.etCompanyCodeEM}" />
<com.example.app.presentation.util.view.FixedInputTextLayout
android:id="@ id/app_intern_salutation_menu_dd"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.Dense.ExposedDropdownMenu"
android:layout_width="@dimen/wrapContent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
app:errorIconDrawable="@null"
app:layout_constraintEnd_toStartOf="@ id/app_standard_fullName_et"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="@ id/margin_left"
app:layout_constraintTop_toBottomOf="@ id/company_barrier"
app:validate_form="@{cValidator.ddSalutationEM}">
<com.example.app.presentation.util.view.ExposedDropDown
android:id="@ id/calibrate_user_data_salutation_dropdown"
android:layout_width="match_parent"
android:layout_height="@dimen/tv_dropdown_height"
android:inputType="none"
android:textSize="@dimen/font_text_large"
app:dropdown_adapter="@{@stringArray/app_contact_form_headline_salutation_choice}"
app:dropdown_behavior="@{cValidator.salutationDropDownBehavior}"
app:dropdown_text="@{cValidator.ddSalutation}" />
</com.example.app.presentation.util.view.FixedInputTextLayout>
<com.example.app.presentation.util.view.FixedInputTextLayout
android:id="@ id/app_standard_fullName_et"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="@dimen/wrapContent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:hint="@string/app_contact_form_full_name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintEnd_toStartOf="@ id/margin_right"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@ id/app_intern_salutation_menu_dd"
app:layout_constraintTop_toTopOf="@ id/app_intern_salutation_menu_dd"
app:validate_form="@{cValidator.etFullNameEM}">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:text="@={cValidator.etFullName}"
android:textSize="@dimen/font_text_large" />
</com.example.app.presentation.util.view.FixedInputTextLayout>
<androidx.constraintlayout.widget.Barrier
android:id="@ id/company_barrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="bottom"
app:constraint_referenced_ids="app_default_company_name_et,
app_default_company_ust_et" />
<androidx.constraintlayout.widget.Guideline
android:id="@ id/margin_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="16dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@ id/margin_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_end="@dimen/spacing_large" />
<androidx.constraintlayout.widget.Guideline
android:id="@ id/middleMargin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
Viewstub inflated layout
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
<import type="kotlin.jvm.functions.Function1" />
<import type="kotlin.Unit" />
<variable
name="vBility"
type="Boolean" />
<variable
name="vForm"
type="String" />
<variable
name="hint"
type="String" />
<variable
name="iType"
type="Integer" />
<variable
name="mText"
type="String" />
<variable
name="mPrefixText"
type="String" />
<variable
name="mEndIcon"
type="Integer" />
<variable
name="mTextListener"
type="Function1<String,Unit>" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="@{vBility}">
<com.example.app.presentation.util.view.FixedInputTextLayout
android:id="@ id/app_default_et"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="@dimen/wrapContent"
android:layout_height="wrap_content"
android:hint="@{hint}"
android:visibility="@{vBility}"
app:endIconMode="@{mEndIcon}"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:prefixText="@{mPrefixText}"
app:validate_form="@{vForm}">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/app_default_ed"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="@{iType}"
android:text="@{mText}"
android:textSize="@dimen/font_text_large"
app:onTextChanged="@{mTextListener}" />
</com.example.app.presentation.util.view.FixedInputTextLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
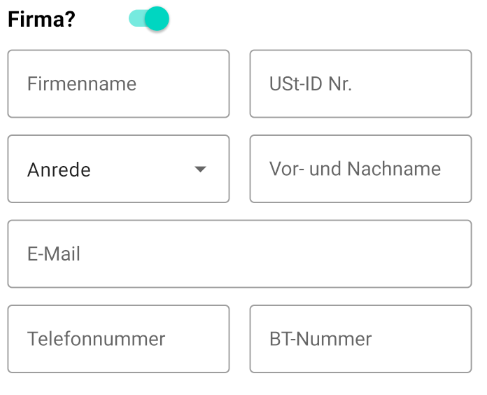
Picture: without error set
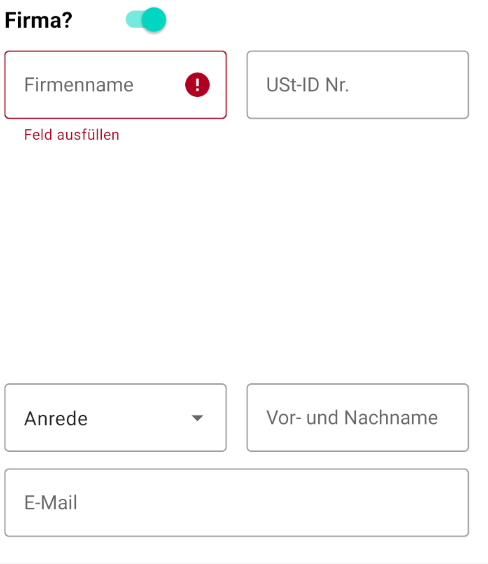
Picture: with error set
Automatically adds 200dp padding (value from layout inspector)

The only way I could solve this problem was to not use barriers anymore, but I would like to continue using them
CodePudding user response:
Okay, I've managed to solve this problem. I had to delete the constraintlayout from my viewstub_inflated_layout. Here is the solution
<data>
<import type="kotlin.jvm.functions.Function1" />
<import type="kotlin.Unit" />
<variable
name="vBility"
type="Boolean" />
<variable
name="vForm"
type="String" />
<variable
name="hint"
type="String" />
<variable
name="iType"
type="Integer" />
<variable
name="mText"
type="String" />
<variable
name="mPrefixText"
type="String" />
<variable
name="mEndIcon"
type="Integer" />
<variable
name="mTextListener"
type="Function1<String,Unit>" />
</data>
<com.example.app.presentation.util.view.FixedInputTextLayout
android:id="@ id/app_default_et"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="@dimen/wrapContent"
android:layout_height="wrap_content"
android:hint="@{hint}"
android:visibility="@{vBility}"
app:endIconMode="@{mEndIcon}"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:prefixText="@{mPrefixText}"
app:validate_form="@{vForm}">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/app_default_ed"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="@{iType}"
android:text="@{mText}"
android:textSize="@dimen/font_text_large"
app:onTextChanged="@{mTextListener}" />
</com.example.app.presentation.util.view.FixedInputTextLayout>