I have 4 tabs that user can click to view , if one of the tab list is empty I would like to display text such as Nothing in the list yet! If the list is not empty it will display all the list based on the if condition. I Have no problem in listing the list if is not empty. But I have problem in displaying the notice text Nothing in the list yet! if the list is empty.
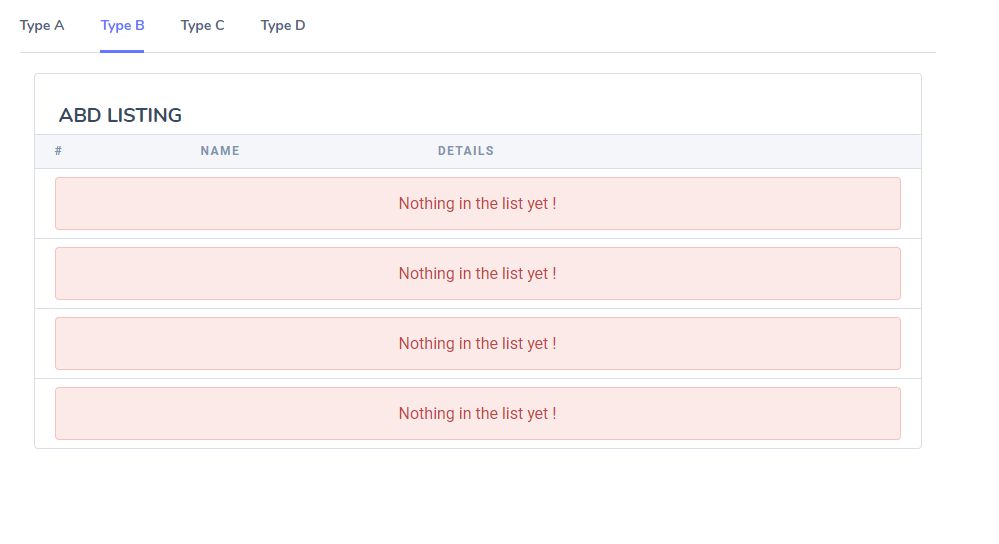
It give 4 notice instead of 1. I only want to display one notice text. I believe it give 4 notice because in Type A have 3 listing available and in Type D Tab has 1 list.
below is what I have tried
<div class="card-inner p-0">
<table class="table table-orders">
<thead class="tb-odr-head">
<tr class="tb-odr-item">
<th class="tb-odr-info">
<span class="text-center">#</span>
</th>
<th>
<span class="tb-odr-date d-none d-md-inline-block">Name</span>
</th>
<th class="tb-odr-amount">
<span class="tb-odr-status d-none d-md-inline-block"> Details</span>
</th>
<th class="tb-odr-action"> </th>
</tr>
</thead>
<tbody class="tb-odr-body" id ="typeB">
</tbody>
</table>
</div>
if (e.isd.id == '5') {
//here
}
$("#typeB").append(`
<tr class="tb-odr">
<td class="">${count }</td>
<td class="tb-odr-amount">
<span class="tb-odr-total">
<span class="amount">${e.name}</span><br>
</span>
</td>
<td class="tb-odr">
<span class="tb-odr-total">
<p><small>${e.description}</small></p>
</span>
</td>
</tr>
`);
} else {
$('#typeB').append(`<tr><td colspan="5"><div class="alert alert-danger text-center">Nothing in the list yet !</div></td></tr>`);
I tried to use this code in //here but it also not working
if ($("#typeB").length == '0' ) { $('#typeB').append(`<tr><td colspan="5"><div class="alert alert-danger text-center">Nothing in the list yet ! </div></td></tr>`);}
how to I fix this bug ?
CodePudding user response:
I have found my answer for this question
<tbody class="tb-odr-body" id ="typeB">
<tr id="noData"><td colspan="5"><div class="alert alert-danger text-center">Nothing in the list yet !</div></td></tr>
</tbody>
I add this line in the if (e.isd.id == '5') {} and remove the else condition for this part.
if (e.isd.id == '5') {
if ($("#typeB").length != 0 ) { $('#noData').remove();}
}
So it will replace the text if there is data in the list.