i tried mapping data with react from an array nested in a firestore collection but i get array.map() is not a function.
this is how i tried mapping from the the collection
where courseinfo is the state storing returned data from firebase
{courseinfo.students_learn.map((students)=>{
return(<CourseLearnItem>{students}</CourseLearnItem>)
})}
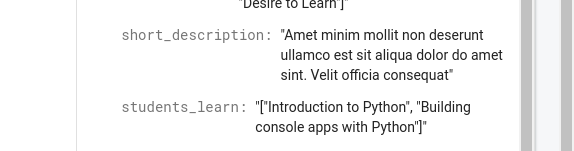
this is the structure of the collection i'm trying to get data from the students_learn field
CodePudding user response:
Based on your screenshot, students_learn is a string and map is a function for arrays.Since you are trying to apply array function to String it throws an error.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/map
CodePudding user response:
I believe that you should parse the courseinfo.students_learn first because from what I saw it is a string.
const studentList = JSON.parse(courseinfo.students_learn);
return (
<div>
{studentList.map((students) => {
return (
<CourseLearnItem>{students}</CourseLearnItem>
);
})}
<div/>
)