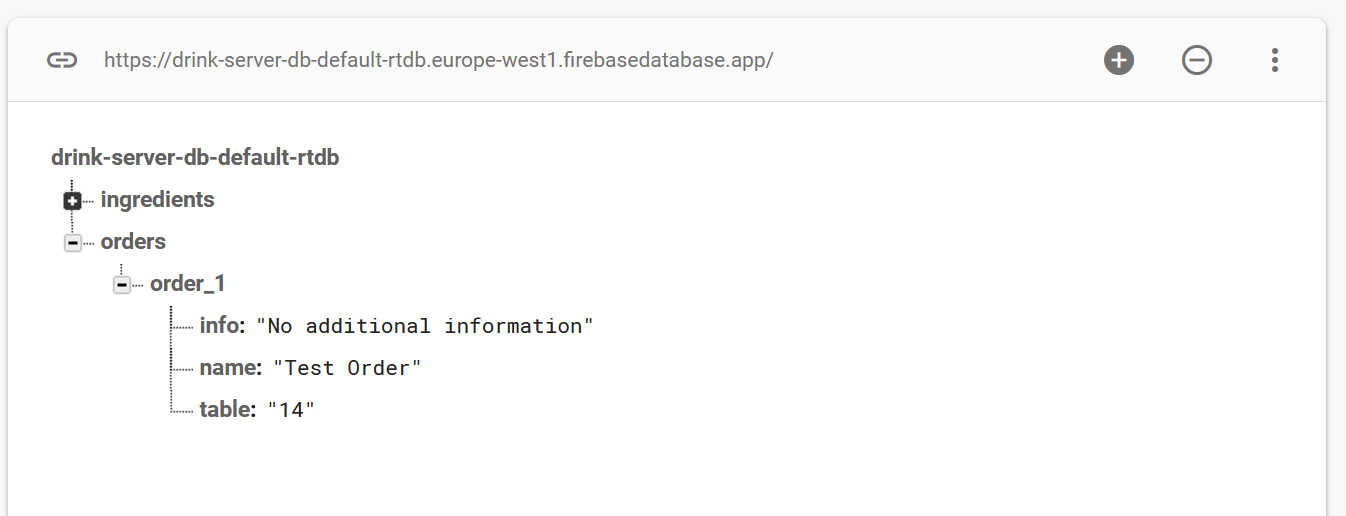
I have set up a Firebase database that has 2 nodes. One node is called "ingredients" and the other is called "orders". I set up the nodes manually by using a JSON file and I just entered 1 entry in the node "orders" manually. You can see a screenshot of the structure of the database:

Now I would like to add further entries in the table "orders" (so basically I would like to add a further row).
In my Android application I use the following code:
// in the class definition of the Fragment
public DatabaseReference firebase_DB;
...
// in the oneCreate Method of the Fragment
firebase_DB = FirebaseDatabase.getInstance().getReference("orders");
...
// when clicking on a button in the Fragment which calls the onClick method
String id = firebase_DB.push().getKey();
DB_Object_Test currentOrder= new DB_Object_Test("testInfo_2", "testName", 2);
firebase_DB.child(id).setValue(currentOrder);
So basically the code runs without an error and the firebase_DB.child(id).setValue(currentOrder); is called. However, nothing changes in the Firebase console. I can't see any new entry there. The firebase database is properly connected to the app (at least Android Studio says that) and I have not specified any rules that would prohibit writing something on the database. The same data is stored without any problems in an SQLite database.
Can any one of you think about a possible reason for this problem? Why is the new row not written into the firebase database? I'll appreciate every comment.
EDIT: Here is the adjusted code that writes to the firebase database (by using 3 different approaches) after clicking a "Order" Button in the Fragment.
public void onClick(View view) {
if(view.getId() == R.id.ordering_button) {
/* Firebase approach 1
final FirebaseDatabase database = FirebaseDatabase.getInstance();
DatabaseReference ref = database.getReference("");
DatabaseReference usersRef = ref.child("orders");
Map<String, DB_Object_Test> order = new HashMap<>();
order.put("order_2", new DB_Object_Test("1", "testInfo_2", "testName", "2"));
usersRef.setValue(order);
*/
/*
Firebase approach 3 (by Alex)
*/
DatabaseReference rootRef = FirebaseDatabase.getInstance().getReference();
DatabaseReference ordersRef = rootRef.child("orders");
Map<String, Object> order = new HashMap<>();
order.put("info", "No additional information");
order.put("name", "Another Test Order");
order.put("table", "15");
Log.e("LogTag", "Before write firebase");
ordersRef.child("order_2").setValue(order).addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
Log.e("LogTag", "During on Complete firebase");
if (task.isSuccessful()) {
Log.e("dbTAG", "Data successfully written.");
} else {
Log.e("dbTAG", task.getException().getMessage());
}
}
});
Log.e("LogTag", "Afer write firebase");
/* Firebase approach 2
DatabaseReference firebase_DB = FirebaseDatabase.getInstance().getReference("orders");
String id = firebase_DB.push().getKey();
DB_Object_Test currentOrder= new DB_Object_Test(id, "testInfo_2", "testName", "2");
firebase_DB.child(id).setValue(currentOrder);
//Option 2*
//firebase_DB.setValue(currentOrder);
Log.e("LogTag", "firebase_DB.child(id): " firebase_DB.child(id));
*/
Navigation.findNavController(getView()).navigate(...);
}
}
CodePudding user response:
To be able to add another object under your "orders" node, please use the following lines of code:
DatabaseReference rootRef = FirebaseDatabase.getInstance().getReference();
DatabaseReference ordersRef = rootRef.child("orders");
Map<String, Object> order = new HashMap<>();
order.put("info", "No additional information");
order.put("name", "Another Test Order");
order.put("table", "15");
ordersRef.child("order_2").setValue(order).addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()) {
Log.d("TAG", "Data successfully written.");
} else {
Log.d("TAG", task.getException().getMessage());
}
}
});
This code will work only if you set the proper security rules in your Firebase console:
{
"rules": {
".read": true,
".write": true
}
}
Remember to keep these rules only for testing purposes. Besides that, you can also attach a complete listener to see if something goes wrong.
If you want to use DatabaseReference#push() method, then you should use the following line of code:
ordersRef.push().setValue(order);
Edit:
According to your last comment:
Database location: Belgium (europe-west1)
You should check my answer from the following post and add the correct URL to the getInstance() method:
In your particular case it should be:
DatabaseReference rootRef = FirebaseDatabase.getInstance("https://drink-server-db-default-rtdb.europe-west1.firebasedatabase.app").getReference();
