I'm trying to create a List or Form in SwiftUI to display a few fields. One of them is an image. I'd like it to show without any borders in the cell but the content of the row seems to contain some sort of inherent margin inside the cell that I can't get rid of.
This is my code at the moment...
List {
Section("Photo") {
Button {
// do a thing
} label: {
Image(uiImage: image)
.resizable()
.aspectRatio(1, contentMode: .fit)
}
}
.listRowBackground(Color.gray)
TextField("Name", text: viewStore.binding(\.$name))
DatePicker("DOB", selection: viewStore.binding(\.$dob), displayedComponents: [.date])
}
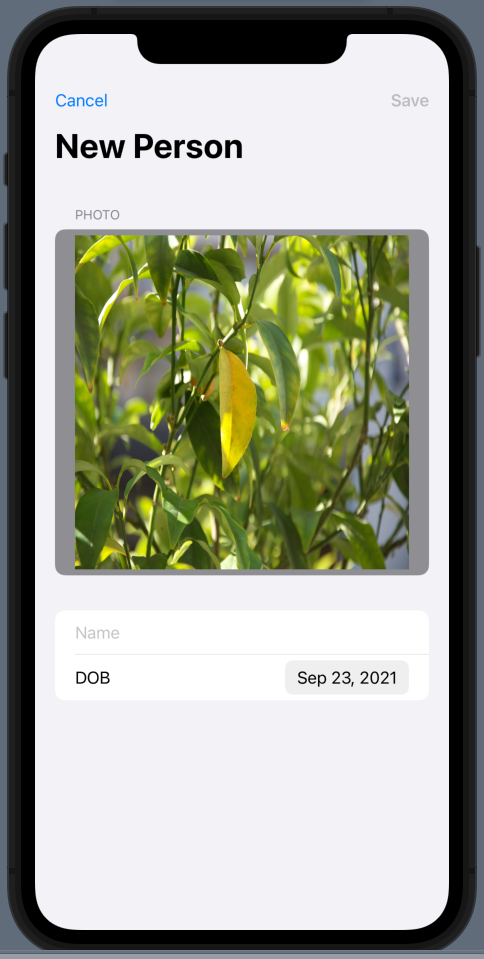
And this is what it looks like...
Really there are two problems here.
- How do I get rid of the grey border so that the image fills to the extent of the cell?
- How do I resize the image with what in UIKit would be
scaleAspectFill? It is currently squeezing the image to fit.
CodePudding user response:
OK... I had some ideas while typing out the question.
I've solved this (at least partly) by providing the listRowInsets on the Section.
Section {
// the content
}
.listRowInsets(.init(top: 0, leading: 0, bottom: 0, trailing: 0))
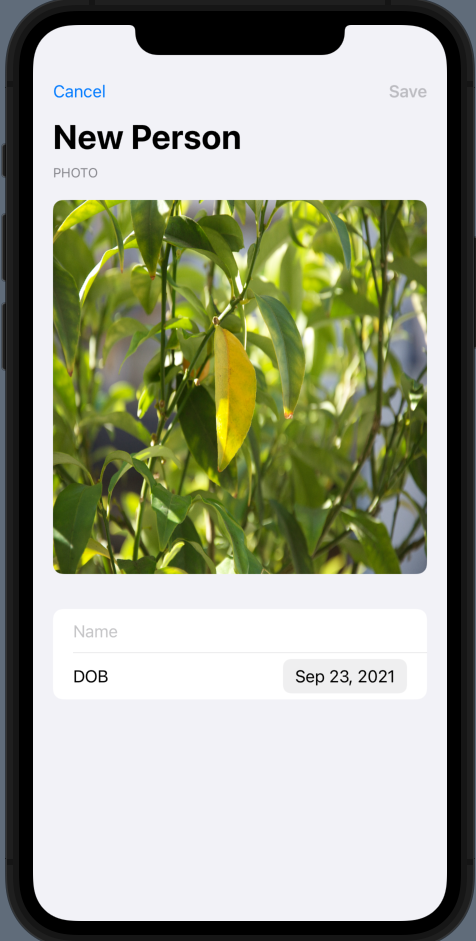
This then displays like...
Now to work on fixing the aspect ratio.