I am using jQuery dialog and I want an extra element(child div) defined inside the dialog which should look like it's attached to the dialog(parent div).
- I tried to use z-index and position(to child and parent div) but child div is not visible in the UI with dialog overlay.
- If I place the child div outside the parent div then it is visible but I don't want to add logic to place it next to the parent div because my parent div size is dynamic.
HTML
<div id="parent-div"></div>
<div id="child-div"></div>
Javascript/jQuery
$("#parent-div").dialog({
title: 'Parent',
width: parseInt(100, 100),
height: parseInt(190, 10),
modal: true,
buttons: [
{
text: "Save",
click: function () {
$(this).dialog("close");
}
}
]
});
var childdiv = document.getElementById("child-div");
document.getElementById("parent-div").appendChild(childdiv);
CSS
#child-div{
height:20px;
width: 20px;
left: -20px;
position: absolute;
background-color: #000;
}
CodePudding user response:
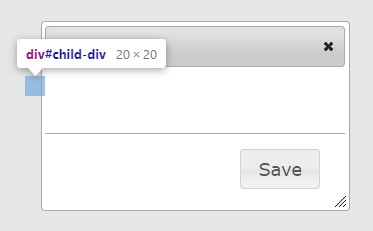
You can use oveflow:visible for both parents (.ui-dialog & #parent-div) to enable the visibility of the child element.
Your updated code would be like this
$("#parent-div").dialog({
title: 'Parent',
width: parseInt(100, 100),
height: parseInt(190, 10),
modal: true,
buttons: [
{
text: "Save",
click: function () {
$(this).dialog("close");
}
}
]
});
var childdiv = document.getElementById("child-div");
document.getElementById("parent-div").appendChild(childdiv);#child-div{
height:20px;
width: 20px;
left: -20px;
position: absolute;
background-color: #000;
}
.ui-dialog, #parent-div {overflow: visible;}<div id="parent-div"></div>
<div id="child-div"></div>Updated fiddle here