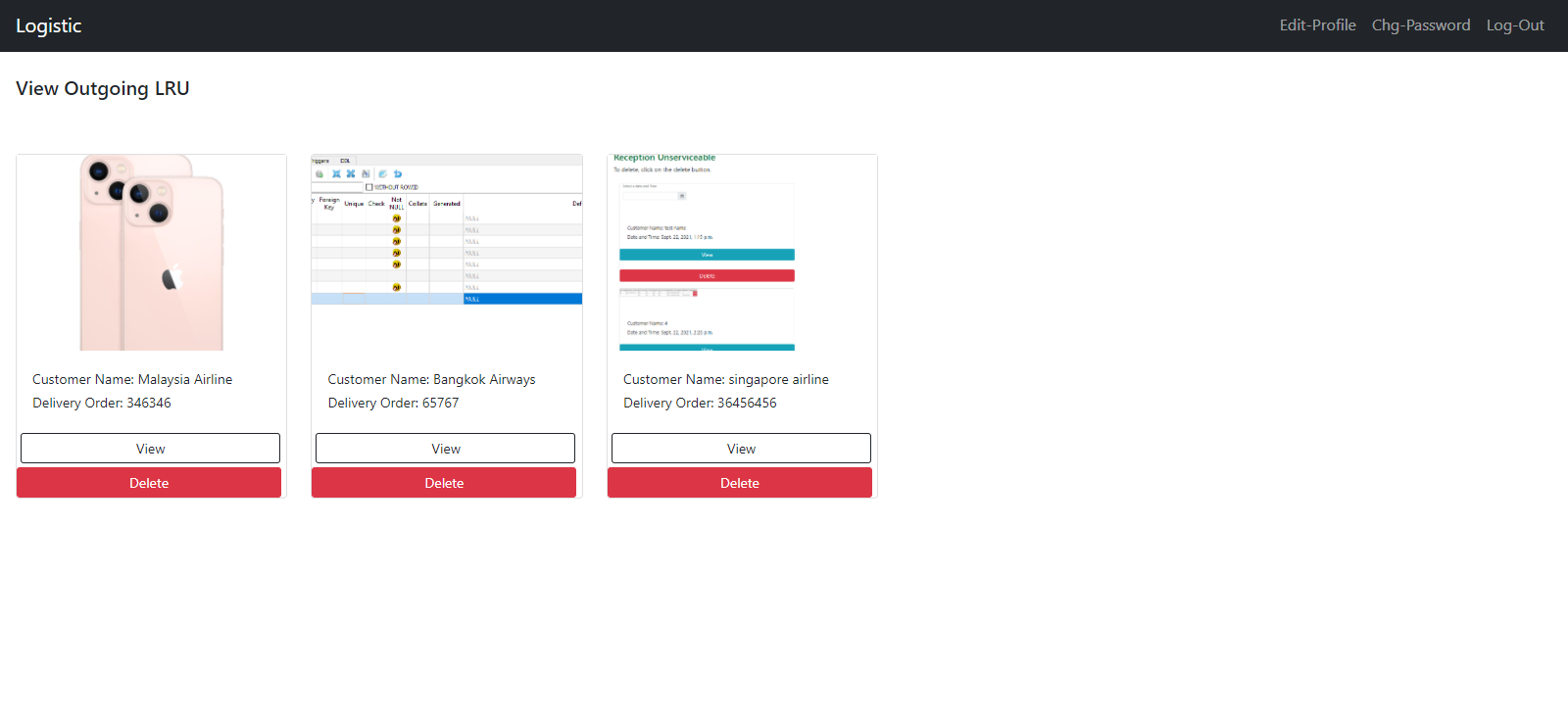
I have a page where the customer name in the cards is not rearrange in ascending order via alphabetical order Ex: B,M,S. How do I make it to arrange in alphabetical order so that the cards with the customer name Bangkok airways will appear first follow by the cards with malaysia airlines will appear next and so on?
views.py
def outgoinggallery(request):
user = request.user
category = request.GET.get('category')
if category == None:
alloutgoinglru = OutgoingLRU.objects.filter(category__user=user)
else:
alloutgoinglru = OutgoingLRU.objects.filter(category__name=category, category__user=user)
# if query:
# return OutgoingLRU.objects.filter(title__icontains=query)
categories = Category.objects.filter(user=user)
context = {'categories': categories, 'alloutgoinglru': alloutgoinglru}
return render(request, 'Outgoing/outgoinggallery.html', context)
outgoinggallery.html
{% extends "logisticbase.html" %}
{% block content %}
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-giJF6kkoqNQ00vy HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<style>
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
border-radius: 15px;
}
.image-thumbail {
height: 200px;
object-fit: cover;
}
.list-group-item a {
text-decoration: none;
color: black;
}
</style>
<br>
<div style="padding-left:16px">
<div class="row">
<div class="col-md-9">
<div class="row">
<h5>View Outgoing LRU</h5>
<div class="col-md-7">
</div>
<br>
<div class="col-md-9">
<div class="row">
{% for OutgoingLRU in alloutgoinglru %}
<div class="col-md-4">
<div class="card my-4">
<img class="image-thumbail" src="{{OutgoingLRU.image.url}}" >
<div class="card-body">
<small>Customer Name: {{OutgoingLRU.category.name}}</small>
<br>
<small>Delivery Order: {{OutgoingLRU.Deliveryor}}</small>
</div>
<a href="{% url 'viewlruphoto' OutgoingLRU.id %}" style="width:265px" class="btn btn-outline-dark btn-sm m-1">View</a>
<form action="{% url 'deleteoutgoing' OutgoingLRU.id %}" method="post">
{% csrf_token %}
<button type="submit" style="width:270px" class="btn btn-sm btn-danger">Delete</button>
</form>
</div>
</div>
{% empty %}
<h3>No photos...</h3>
{% endfor %}
</div>
</div>
</div>
</div>
{% endblock %}
models.py
class OutgoingLRU(models.Model):
class Meta:
verbose_name = 'OutgoingLRU'
verbose_name_plural = 'OutgoingLRUs'
category = models.ForeignKey(Category, on_delete=models.SET_NULL, null=True, blank=True)
image = models.ImageField(null=False, blank=False)
equipmentimages = models.ImageField(null=False, blank=False)
boximages = models.ImageField(null=False, blank=False)
documentimage = models.ImageField(null=False, blank=False)
datetime = models.DateTimeField() # datetime is the date and time the form was created
serialno = models.TextField() # serialno stand for serial number
partno = models.TextField() # partno stand for part number
Deliveryor = models.TextField() # deliveryor stand for delivery order
MCO = models.TextField()
descriptionequipment = models.TextField() # A short description about the equipment (*Optional)
descriptionequipmentbox = models.TextField() # A short description of the equipment in the box (*optional)
descriptionbox = models.TextField() # A short description of the box (*optional)
document = models.TextField() # A short description of the delivery note document (*optional)
def __str__(self):
return self.descriptionequipment
CodePudding user response:
Ascending:
alloutgoinglru = alloutgoinglru.order_by('category__name')
Descending:
alloutgoinglru = alloutgoinglru.order_by('-category__name')
CodePudding user response:
models.py
class Category(models.Model):
user = models.ForeignKey(
User, on_delete=models.SET_NULL, null=True, blank=True)
name = models.CharField(max_length=100, null=False, blank=False)
class Meta:
ordering = ('name',)
verbose_name = 'Category'
verbose_name_plural = 'Categories'
def __str__(self):
return self.name
class OutgoingLRU(models.Model):
category = models.ForeignKey(Category, on_delete=models.SET_NULL, null=True, blank=True)
image = models.ImageField(null=False, blank=False)
equipmentimages = models.ImageField(null=False, blank=False)
boximages = models.ImageField(null=False, blank=False)
documentimage = models.ImageField(null=False, blank=False)
datetime = models.DateTimeField() # datetime is the date and time the form was created
serialno = models.TextField() # serialno stand for serial number
partno = models.TextField() # partno stand for part number
Deliveryor = models.TextField() # deliveryor stand for delivery order
MCO = models.TextField()
descriptionequipment = models.TextField() # A short description about the equipment (*Optional)
descriptionequipmentbox = models.TextField() # A short description of the equipment in the box (*optional)
descriptionbox = models.TextField() # A short description of the box (*optional)
document = models.TextField() # A short description of the delivery note document (*optional)
class Meta:
verbose_name = 'OutgoingLRU'
verbose_name_plural = 'OutgoingLRUs
ordering = ('category__name',)
def __str__(self):
return self.descriptionequipment
after that:
1)run python manage.py makemigrations
2)run python manage.py migrate