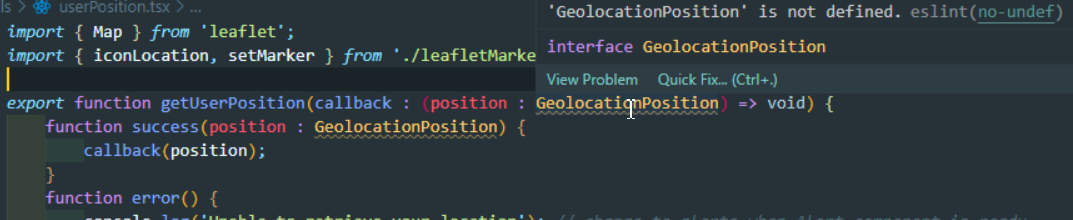
I am utilizing the Geolocation API to place a marker on a map, but ESLint is complaining that GeolocationPosition is undefined. Nevertheless, the code runs and gives me the expected result, but I want to clean my code for warnings. I am new to typescript and ESlint, so I am unsure where to go from here. Any suggestions? Code and image of warning follows.
import { Map } from 'leaflet';
import { iconLocation, setMarker } from './leafletMarker';
export function getUserPosition(callback : (position : GeolocationPosition) => void) {
function success(position : GeolocationPosition) {
callback(position);
}
function error() {
console.log('Unable to retrieve your location'); // change to alerts when Alert component is ready
}
if (!navigator.geolocation) {
console.log('Geolocation is not supported by your browser'); // change to alerts when Alert component is ready
} else {
navigator.geolocation.getCurrentPosition(success, error, { enableHighAccuracy: true });
}
}
export function handleMyPosition(map: Map) {
getUserPosition((userPosition: GeolocationPosition) => {
if (map) {
const { latitude, longitude } = userPosition.coords;
setMarker(map, latitude, longitude, { icon: iconLocation });
map?.setView([latitude, longitude], 9);
}
});
}
CodePudding user response:
Don't use no-undef in TypeScript projects. Just disable the rule in your config, TypeScript does the same but better.