Im trying to access a value returned by an AXIOS request. Here is the fetching function :
function sendAddRequest(id) {
const headers = {
X_TPP: id,
"Access-Control-Allow-Origin": "*",
};
const agent = new https.Agent({
rejectUnauthorized: false,
});
const response = Axios.get(
"/Auth/v1/auth",
{ headers },
{ httpsAgent: agent }
)
.then((response) => setauthorizationLinks(JSON.stringify(response)))
.catch((err) => console.error(err)); // promise;
window.open(authorizationLinks);
}
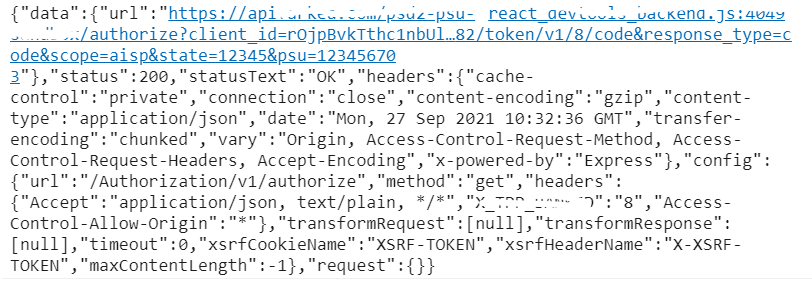
The response is in this shape :
I need to access the url returned and open it in a new tab.
Thank you in advance.
CodePudding user response:
You're getting all the response including datat header , ...
you have only to access response.data then get the url , also open the window.open inside the response () :
const response = Axios.get(
"/Auth/v1/auth",
{ headers },
{ httpsAgent: agent }
)
.then((response) => {
setauthorizationLinks(response.data.url)
window.open(response.data.url);
})
.catch((err) => console.error(err)); // promise;