Closed. This question needs

CodePudding user response:
If you want to change this color for whole application, you need to change ThemeData as follow:
MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSwatch(
primarySwatch: Colors.blue,
).copyWith(
secondary: Colors.green,
),
textTheme: TextTheme(
bodyText1: TextStyle(),
bodyText2: TextStyle(),
).apply(
bodyColor: Colors.orange,
displayColor: Colors.blue,
),
),
)
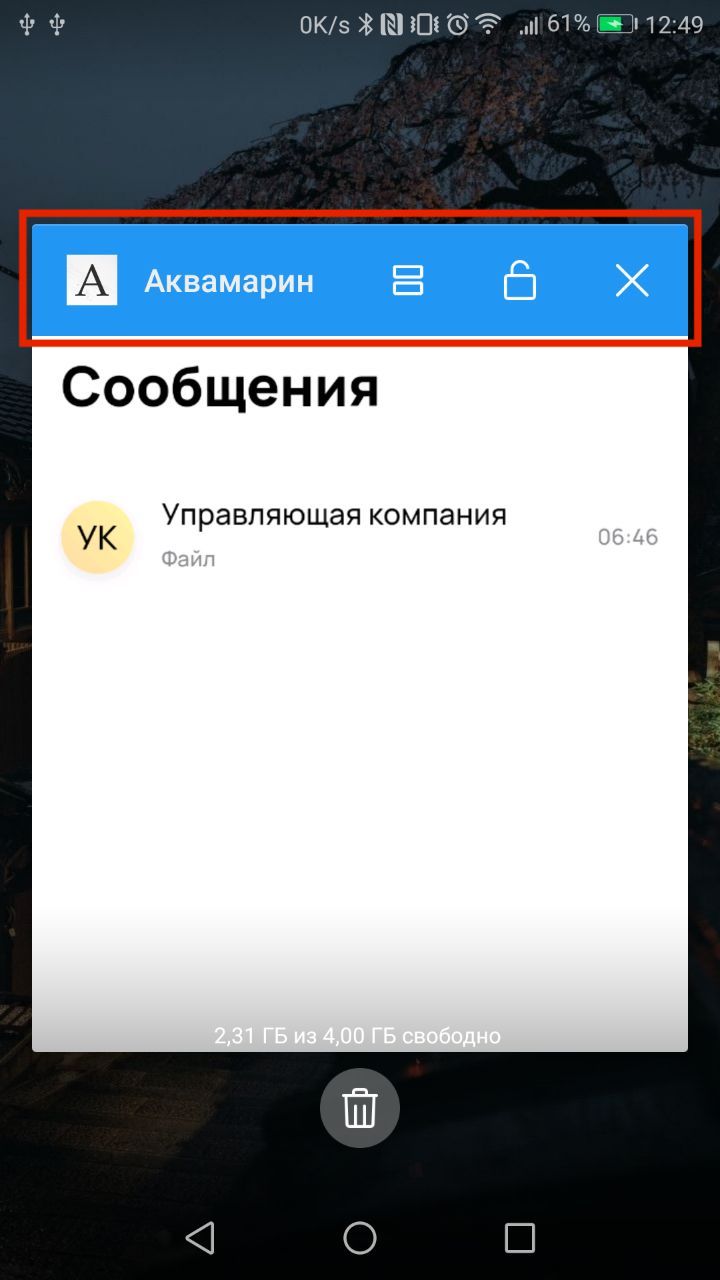
but if you need to only change the appBar color on one single page, use this:
appBar: AppBar(
backgroundColor: Colors.red
CodePudding user response:
Just add backgroundColor in AppBar :
AppBar(
backgroundColor: add color,
),
CodePudding user response:
I found the solution! It's the "color" property of MaterialApp widget. Thank you all for your participation! :) Also, the name of this thing is "app bar in apps switcher" (or apps recents).
Here the result:
MaterialApp(
title: 'Аквамарин',
theme: theme,
color: Colors.white
)