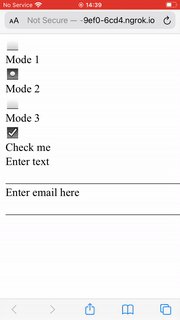
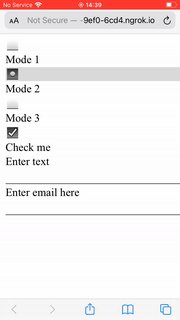
Using my iPhone to preview a webpage I'm working on, I notice that whenever I click an input, I see a brief flash of grey behind it.
I've stripped out all the CSS but the grey flashing remains. It's not visible on desktop Safari, only mobile Safari.
What is causing it? How do I stop it from happening?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Why do the inputs flash?</title>
<style type="text/css">
input {
display: block;
width: 100%;
border-width: 0 0 1px 0;
border-radius: 0px;
}
</style>
</head>
<body>
<input type="radio" name="mode" id="mode1" value="mode1">
<label for="mode1">Mode 1</label>
<input type="radio" name="mode" id="mode2" value="mode2">
<label for="mode2">Mode 2</label>
<input type="radio" name="mode" id="mode3" value="mode3">
<label for="mode3">Mode 3</label>
<label for="hello">
<input checked type="checkbox" id="hello">
<span class="toggle">
<span class="switch"></span>
</span>
<span class="label">Check me</span>
</label>
<form action="">
<label for="text-input">
Enter text
<input type="text">
</label>
<label for="email-iput">
Enter email here
<input type="email">
</label>
</form>
</body>
</html>CodePudding user response:
Use display: inline-block; instead of display: block;
Tested in the newest Safari Version in IOS 15
Here's an example:
/* Ignore this */
* {
margin: 0;
padding: 0;
}
/* Width part */
#first {
display: block;
background: red;
}
#second {
display: inline-block;
background: red;
}<p id="first">This has a 100% width</p>
<br>
<p id="second">This text has a background color based on the texts lenght</p>So change this:
input {
display: block;
width: 100%;
border-width: 0 0 1px 0;
border-radius: 0px;
}
to this:
input {
display: inline-block;
width: 100%;
border-width: 0 0 1px 0;
border-radius: 0px;
}
or just this:
input {
display: inline-block;
}<input type="checkbox">CodePudding user response:
Radio and checkbox elements should not use width property in the sense you are using it. It should be fixed element size whatever it is. If you want it to take up an entire row, you should wrap it in a div. As bellow.
However, there might be a CSS way to manage the color via the use of :focus selector. But I cannot test it, since I don't have access to iPhone.
input:focus {
background-color:yellow;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Why do the inputs flash?</title>
<style type="text/css">
input {
display: block;
border-width: 0 0 1px 0;
border-radius: 0px;
}
</style>
</head>
<body>
<div class="i-should-be-full-width">
<input type="radio" name="mode" id="mode1" value="mode1">
</div>
<label for="mode1">Mode 1</label>
<input type="radio" name="mode" id="mode2" value="mode2">
<label for="mode2">Mode 2</label>
<input type="radio" name="mode" id="mode3" value="mode3">
<label for="mode3">Mode 3</label>
<label for="hello">
<input checked type="checkbox" id="hello">
<span class="toggle">
<span class="switch"></span>
</span>
<span class="label">Check me</span>
</label>
<form action="">
<label for="text-input">
Enter text
<input type="text">
</label>
<label for="email-iput">
Enter email here
<input type="email">
</label>
</form>
</body>
</html>CodePudding user response:
I googled the American spelling gray and found an answer on CSS-tricks.
-webkit-tap-highlight-color: rgba(0,0,0,0);And then to allow:active stylesto work in your CSS on a page in Mobile Safari:document.addEventListener("touchstart", function(){}, true);
Edit
Actually, I only need -webkit-tap-highlight-color: rgba(0,0,0,0); to override the grey flash.