As my user fills out the form with order info and customer details, I have the submit button disabled until my validations are satisfied. The library I'm using is express-validate.
What I want to do also, is keep the button disabled, first until the user inputs the credit card info into the Stripe element and it is in fact a valid card. Secondly, upon submit, disable the button again so the user can't keep clicking the button. When the success or success or error notification comes back I'll redirect.
As of now I am not successful in getting the cardElement.on() method to trigger, 
CodePudding user response:
One important thing to note is that your change handler that wants to enable the button that triggers createOrder is located in the createOrder method itself. I would move the handler code to just after the card element is mounted in Home.vue:
card.mount("#stripe-element-card");
cardElement.on("change", event => {
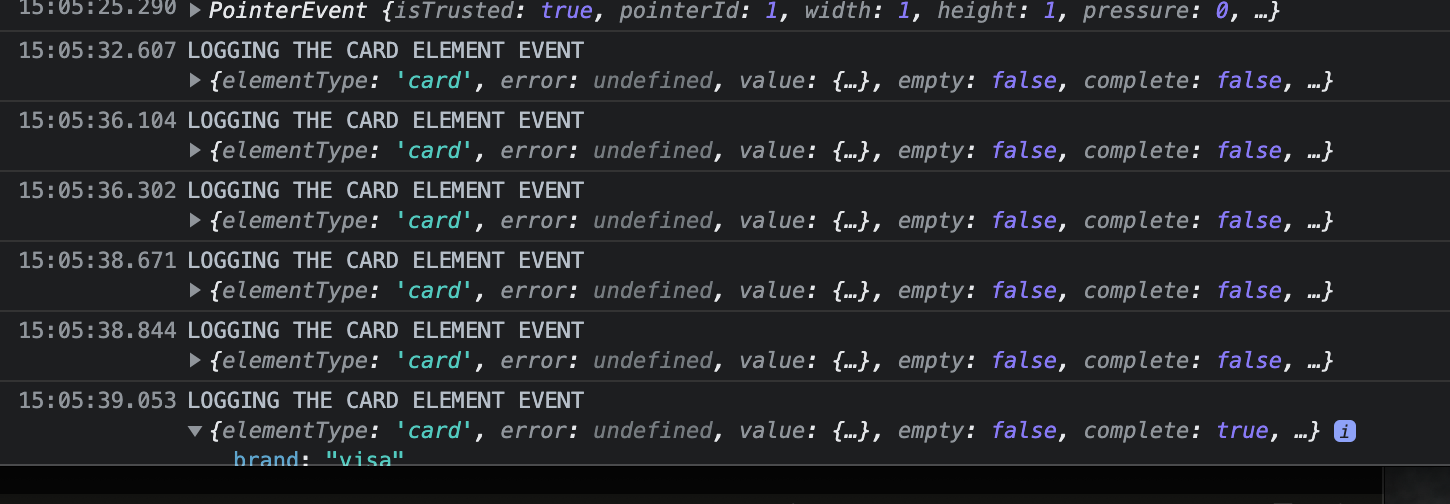
console.log("LOGGING THE CARD ELEMENT EVENT", event);
if (event.complete) {
// enable payment button
} else if (event.error) {
// show event.error.message to customer
}
});
And as you can see from my snippet above, the event parameter has a complete property that is set to true when the card element’s value is “well-formed and potentially complete”[1] so when it is true you can enable your button. It can also be worth checking the event.error in your change handler and if one is present, showing the user the event.error.message.
Similarly, to redirect the customer or re-enable the button based on the payment’s success, you can use the then method to get the response from confirmCardPayment indicating success or failure[2]:
stripe.confirmCardPayment('{PAYMENT_INTENT_CLIENT_SECRET}', {
...
})
.then(function(result) {
if(result.error)
{
// Display result.error.message and re-enable button to alllow for more attempts
}
else
{
// React to successful payment
}
});
[2]https://stripe.com/docs/js/payment_intents/confirm_card_payment
