I need some help with importing the button in react, I am totally new to react
I have created one table where I am displaying the data through JSON and now I want to add one button below the table, when the user clicks on it, it will redirect to a new page
I have imported the Button in my js file
import { Button } from 'react-native';
I have used Button in the render HTML as
<Button variant="primary">Primary</Button>
Code snippet
import React from 'react';
import { Table } from 'react-bootstrap';
import { Button } from 'react-native';
import '../scss/components/table';
import data from '../../public/userData';
export default function ReservedListView() {
console.log('data :' JSON.stringify(data));
let header = Object.keys(data[0]);
console.log('header :' header);
return (
<div>
<table id="students" class="table">
<tbody>
<tr>
<th>Name</th>
<th>Date</th>
<th>Day</th>
<th>SimeSlot</th>
</tr>
{data.map((el, index) => (
<tr>
<td>{el.name}</td>
<td>{el.date}</td>
<td>{el.day}</td>
<td>{el.timeSlot}</td>
</tr>
))}
</tbody>
</table>
<Button variant="primary">Primary</Button>
</div>
);
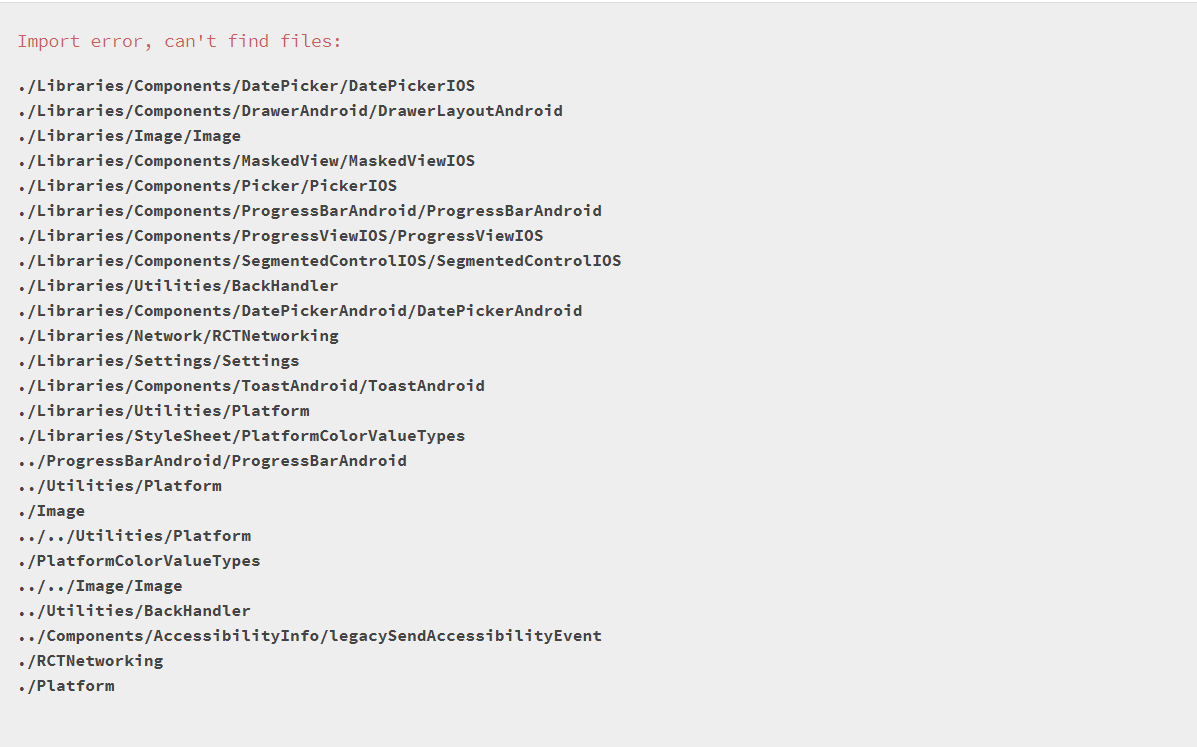
}I am getting this error when I import the button

CodePudding user response:
You are developing in React but you want to Import a Button from react-native?
Can you not just use the normal button in React?
https://reactjs.org/docs/handling-events.html
CodePudding user response:
It does not seem the error comes from using the Button class. Have you moved any folders, probably resulting in this list of missing files? Or have you properly cloned the repo, if it is a shared project?
