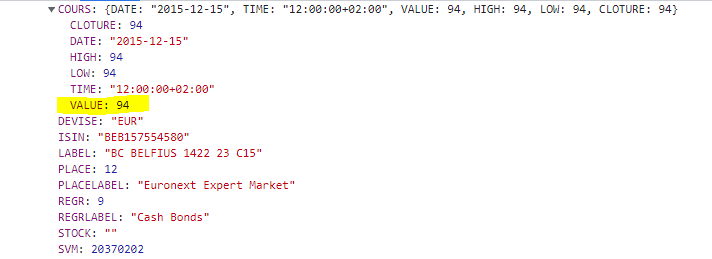
In Google Chrome > Network I have the COURS > VALUE to 94 I would like to display 94.000000
I don't understand how to convert this line, please?
<td>{{rLine.COURS.VALUE }}</td>
Here is the code
<tr *ngFor="let rLine of searchResults; let i = index">
<th scope="col">
<a (click)="selectSearchResult(rLine)" class="text-primary" href="javascript:void(0)">{{rLine.LABEL}}</a>
</th>
<td>{{rLine.COURS.VALUE }}</td>
<td>{{rLine.DEVISE}}</td>
<td>{{rLine.PLACELABEL}}</td>
<td>{{rLine.STOCK}}</td>
<td>{{rLine.ISIN}}</td>
</tr>
CodePudding user response:
You can use the builtin Angular pipe DecimalPipe:
<td>{{ rLine.COURS.VALUE | number: '1.6-6' }}</td>