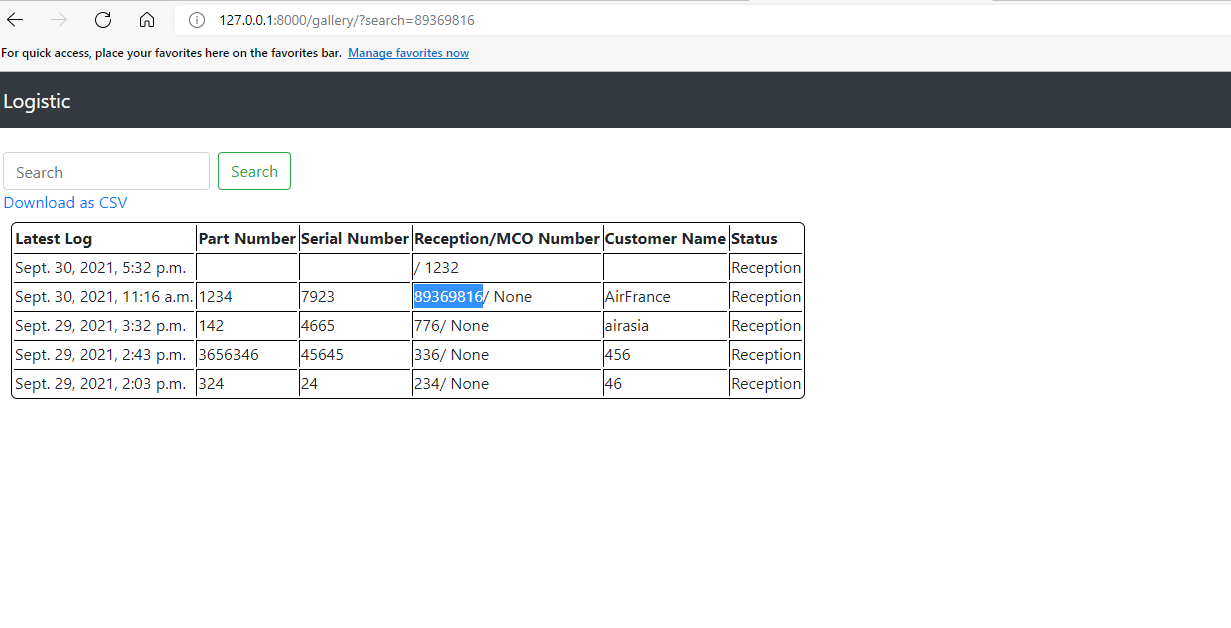
I have a web page that shows the details from the database, I have a search bar that will only search based on reception number and part number but whenever I enter the details, it will not display the row of the details in the form of a table. Example shown below:
As seen from the URL it manage to show the search=the reception number, but the table still show the whole data that is from the database, instead of just showing the whole row of the data that the user search based on the reception number. How to make it display the data of what the user search based on reception number and part number in a form of a table?
views.py
@login_required(login_url='login')
def gallery(request):
search_post = request.GET.get('reception')
search_partno = request.GET.get('partno')
if search_post:
allusername = Photo.objects.filter(Q(reception__icontains=search_post) & Q(partno__icontains=search_partno))
else:
allusername = Photo.objects.all().order_by("-Datetime")
context = {'allusername': allusername}
return render(request, 'photos/gallery.html', context)
gallery.html
{% extends "logisticbase.html" %}
{% block content %}
<style>
table {
border-collapse:separate;
border:solid black 1px;
border-radius:6px;
-moz-border-radius:6px;
}
td, th {
border-left:solid black 1px;
border-top:solid black 1px;
}
th {
border-top: none;
}
td:first-child, th:first-child {
border-left: none;
}
</style>
<script>
// Function to download table data into csv file
function download_table_as_csv(table_id, separator = ',') {
var rows = document.querySelectorAll('table#' table_id ' tr');
var csv = [];
for (var i = 0; i < rows.length; i ) {
var row = [], cols = rows[i].querySelectorAll('td, th');
for (var j = 0; j < cols.length; j ) {
var data = cols[j].innerText.replace(/(\r\n|\n|\r)/gm, '').replace(/(\s\s)/gm, ' ')
data = data.replace(/"/g, '""');
row.push('"' data '"');
}
csv.push(row.join(separator));
}
var csv_string = csv.join('\n');
var filename = 'export_' table_id '_' new Date().toLocaleDateString() '.csv';
var link = document.createElement('a');
link.style.display = 'none';
link.setAttribute('target', '_blank');
link.setAttribute('href', 'data:text/csv;charset=utf-8,' encodeURIComponent(csv_string));
link.setAttribute('download', filename);
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
};
</script>
<div style="padding-left:16px">
<br>
<div class="form-block">
<form class="form-inline my-2 my-lg-0" action="{% url 'gallery' %}">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search" name="search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
<table id="viewTable" class="m-2">
<i class="fa fa-download" aria-hidden="true"></i>
<a href="#" onclick="download_table_as_csv('viewTable');">Download as CSV</a>
<br>
<tr class="header">
<th>Latest Log</th>
<th>Part Number</th>
<th>Serial Number</th>
<th>Reception/MCO Number</th>
<th>Customer Name</th>
<th>Status</th>
</tr>
{% for photo in allusername %}
<tr>
<td>{{photo.Datetime}}</td>
<td>{{photo.partno}}</td>
<td>{{photo.serialno}}</td>
<td>{{photo.reception}}/ {{photo.mcoNum}}</td>
<td>{{photo.Customername}}</td>
<td>{{photo.status}}</td>
</tr>
{% endfor %}
</table>
<br>
</div>
</div>
{% endblock %}
UPDATE CODE:
If I change to this code, It still won't be able to display out the results based on what they have search.
views.py
@login_required(login_url='login')
def gallery(request):
search_post = request.GET.get('reception')
search_partno = request.GET.get('partno')
allusername = []
if search_post or search_partno:
allusername = Photo.objects.filter(Q(reception__icontains=search_post) | Q(partno__icontains=search_partno))
if not allusername:
allusername = Photo.objects.all().order_by("-Datetime")
context = {'allusername': allusername}
return render(request, 'photos/gallery.html', context)
CodePudding user response:
try something like this.
in your template change this:
<form class="form-inline my-2 my-lg-0" action="{% url 'gallery' %}">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search" name="search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
to
<form class="form-inline my-2 my-lg-0" action="{% url 'gallery' %}" method='GET' value='{{ request.GET.q }}'>
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search" name="q" value='{{ request.GET.q }}'/>
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
change your views.py like this.
@login_required(login_url='login')
def gallery(request):
search_post = request.GET.get('q')
if (search_post is not None) and search_post:
allusername = Photo.objects.filter(Q(reception__icontains=search_post) | Q(partno__icontains=search_post))
if not allusername:
allusername = Photo.objects.all().order_by("-Datetime")
else:
allusername = Photo.objects.all().order_by("-Datetime")
context = {'allusername': allusername}
return render(request, 'photos/gallery.html', context)