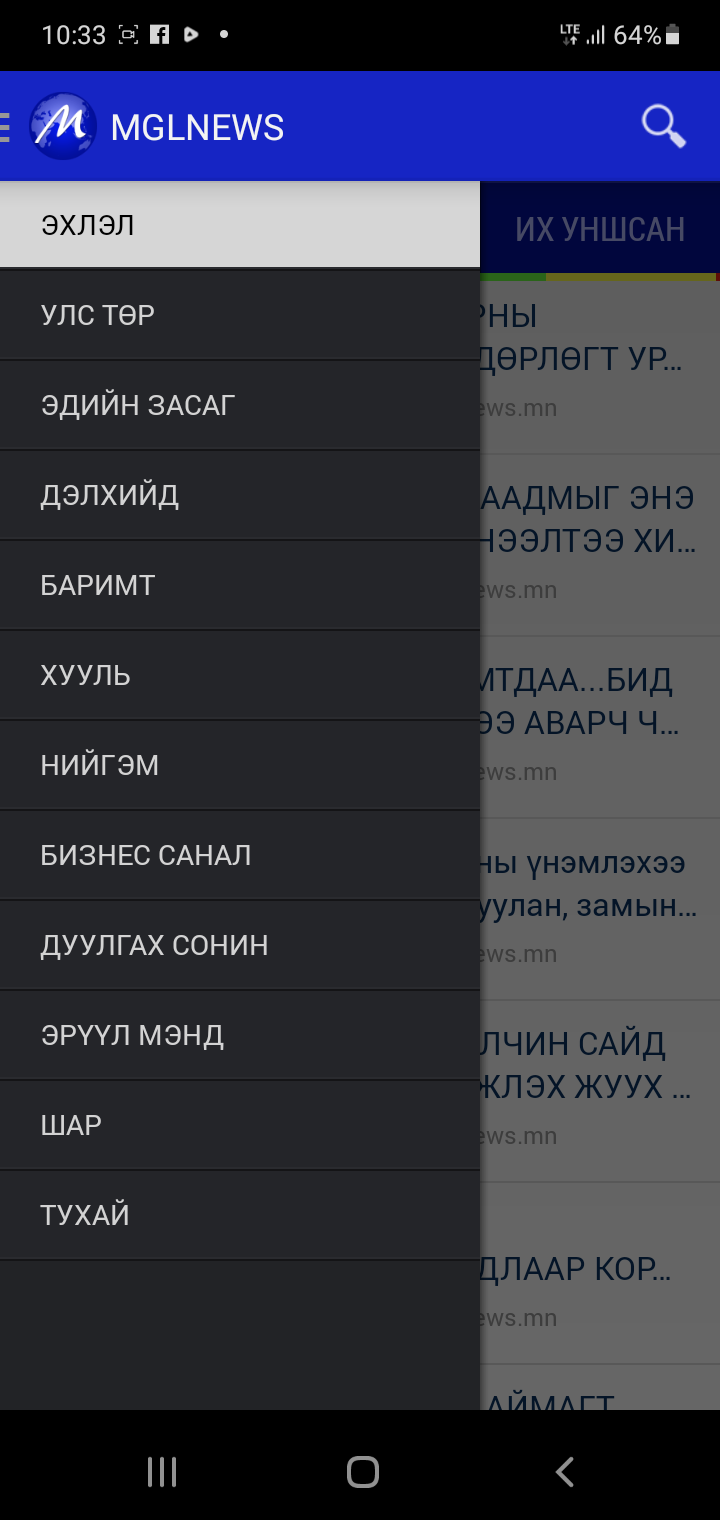
I want to implement navigation drawer in flutter like this screenshot. But don't know how. Please give me some code hint. Thank you.
This is the image I like to archive
CodePudding user response:
CodePudding user response:
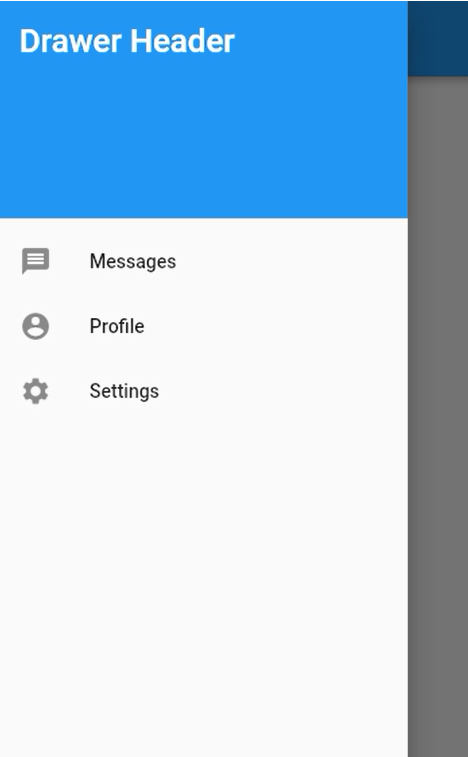
You have to use the Drawer widget.
Scaffold(
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
ListTile(
title: const Text('Item 1'),
onTap: (){
// do something
},
),
ListTile(
title: const Text('Item 2'),
onTap: (){
// do something
},
),
],
),
),
...
And that's pretty much it! Learn more about Drawer, 
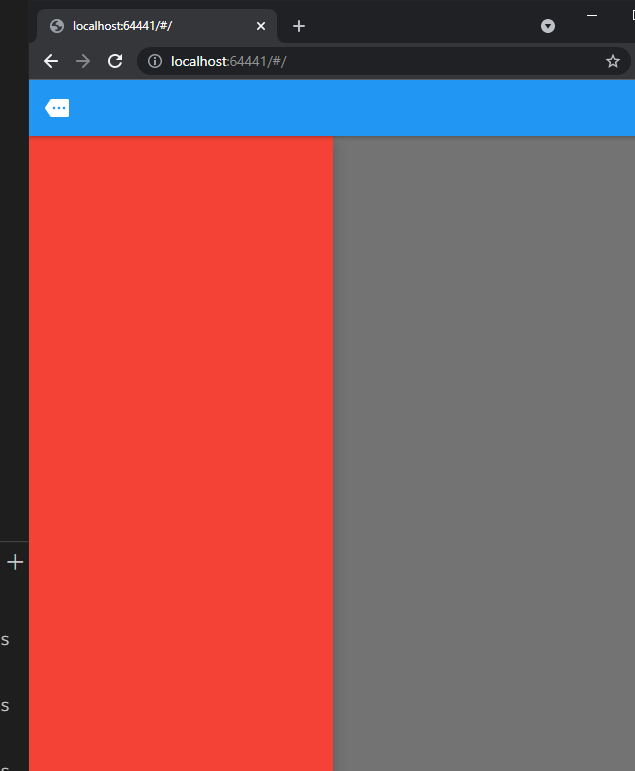
Widget
class _MyApp extends StatefulWidget {
@override
State<_MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<_MyApp> {
static final GlobalKey<ScaffoldState> _key = GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: IconButton(
onPressed: () {
if (_key.currentState != null) {
if (_key.currentState!.isDrawerOpen) {
Navigator.pop(_key.currentContext!);
} else {
_key.currentState!.openDrawer();
}
}
},
icon: const Icon(
Icons.more,
),
),
),
body: Scaffold(
key: _key,
drawer: Drawer(
child: Container(
color: Colors.red,
),
),
body: Column(
children: const [
Text("Child"),
],
),
));
}
}