I am currently working on a project where I should manipulate single page content using JavaScript. That is, I just have to manipulate a single HTML page with JavaScript and I have no chance to create any other HTML page. That's why I want to make a div using JavaScript. Here is my code:
document.addEventListener('DOMContentLoaded', function() {
const emaildetails = document.createElement('div').setAttribute('id','email-details');
document.body.append(emaildetails);
// Use buttons to toggle between views
document.querySelector('#inbox').addEventListener('click', () => load_mailbox('inbox'));
document.querySelector('#sent').addEventListener('click', () => load_mailbox('sent'));
document.querySelector('#archived').addEventListener('click', () => load_mailbox('archive'));
document.querySelector('#compose').addEventListener('click', compose_email);
document.querySelector('#compose-form').onsubmit = sendmail;
/*const emaildetails = document.createElement('div').setAttribute('id','email-details');
document.body.append(emaildetails);*/
// By default, load the inbox
load_mailbox('inbox');
});Here, emaildetails declares the div called email-details. However, the email-details div is not accessible to other Javascript functions of my code. The function bellow reads null at div email-details,
function load_mailbox(mailbox) {
// Show the mailbox and hide other views
document.querySelector('#emails-view').style.display = 'block';
document.querySelector('#compose-view').style.display = 'none';
document.querySelector('#email-details').style.display = 'none';
// Show the mailbox name
document.querySelector('#emails-view').innerHTML = `<h3>${mailbox.charAt(0).toUpperCase() mailbox.slice(1)}</h3>`;
localStorage.clear();
fetch(`/emails/${mailbox}`)
.then(response => response.json())
.then(emails => {
// Print emails
console.log(emails);
emails.forEach(email => display_mailbox(email,mailbox));
});
//display_mailbox(emails, mailbox);
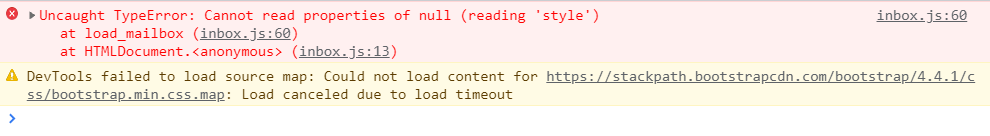
}It shows the following error. What is going on actually!

Here, inbox.js:13 is load_mailbox('inbox') in the DOM Loader and inbox.js:60 is the document.querySelector('#email-details').style.display = 'none'; in load_mailbox(mailbox) function.
I am a beginner at javascript.
CodePudding user response:
https://developer.mozilla.org/en-US/docs/Web/API/Element/setAttribute
Return value
undefined.
So that's the value of
const emaildetails = document.createElement('div').setAttribute('id','email-details');
You should rather write
const emaildetails = document.createElement('div');
emaildetails.setAttribute('id','email-details');
CodePudding user response:
Did you defer the script in html file or place it at the end of the body tag? Probably your script is loading before that element load that's why you are getting this error. You can do this :
document.querySelector('#email-details')?.style.display = 'none';
to see if this is the problem
