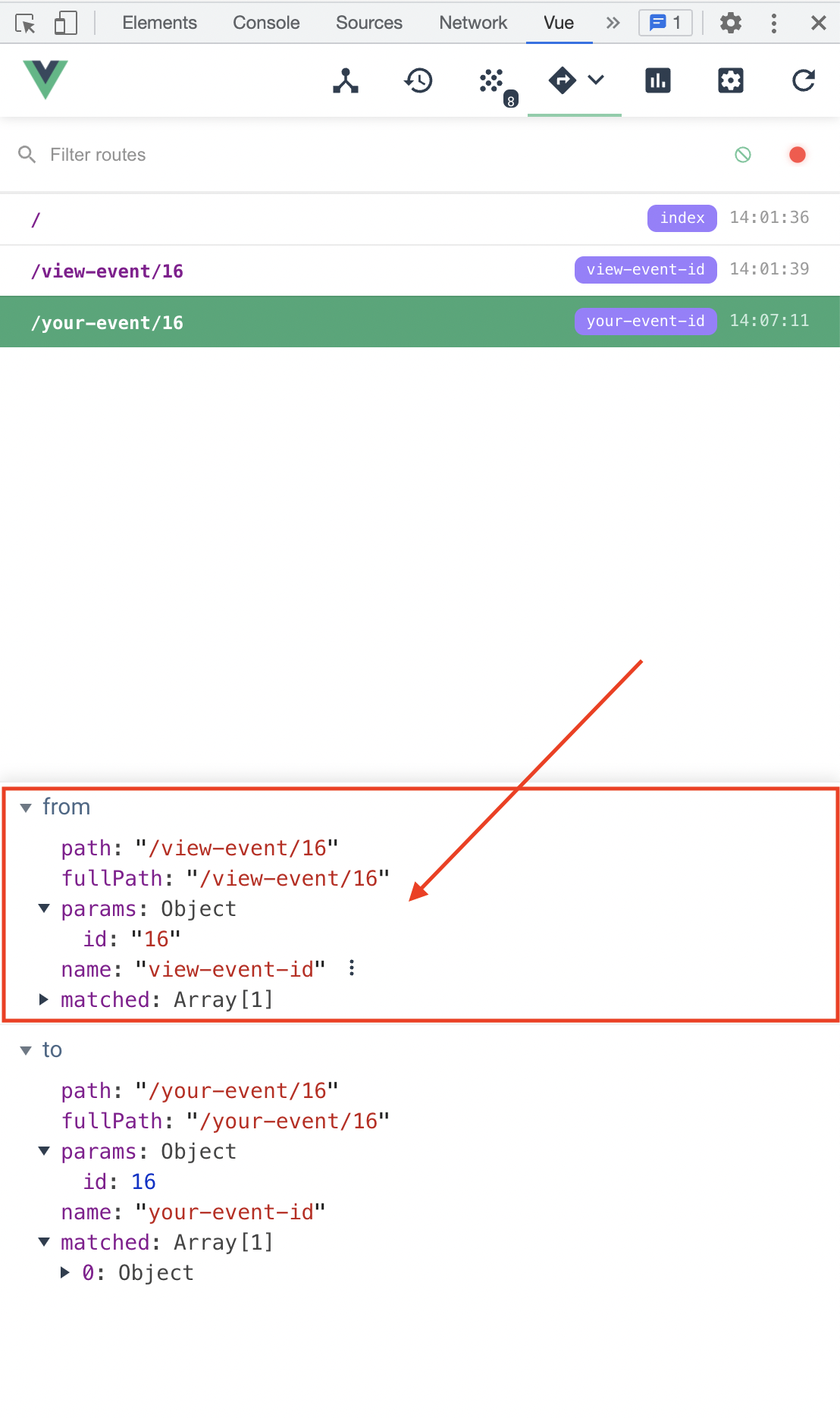
I can see previous route in vueDevTools.

How can i access these data from this.$router OR this.$route ??
CodePudding user response:
The easiest way would be to get the referer from the header
export async function getServerSideProps(context) {
console.log(context.req.headers.referer)
}
CodePudding user response:
You can access it from the Nuxt context (available in asyncData, plugins, middleware and nuxtServerInit) like this
<script>
export default {
asyncData({ from }) {
console.log('coming from?', from)
},
}
</script>
Otherwise, you can also access it with Vue-router's navigation guards: https://router.vuejs.org/guide/advanced/navigation-guards.html#navigation-guards
Which can be written this
<script>
export default {
beforeRouteEnter(_to, from, next) {
next((vm) => {
console.log('router guard', from)
next()
})
},
}
</script>
